
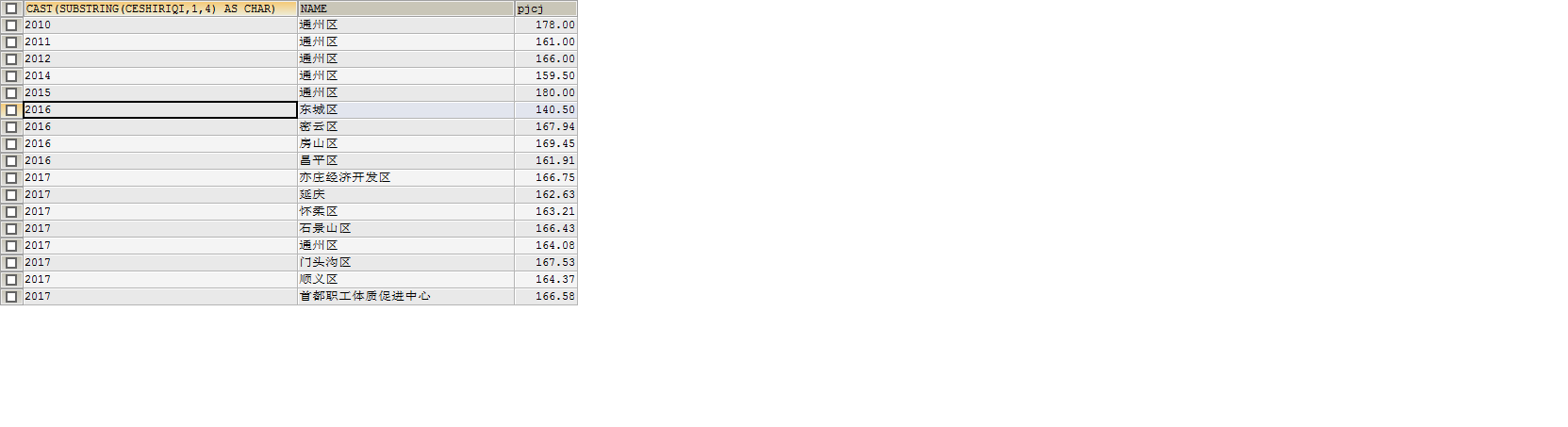
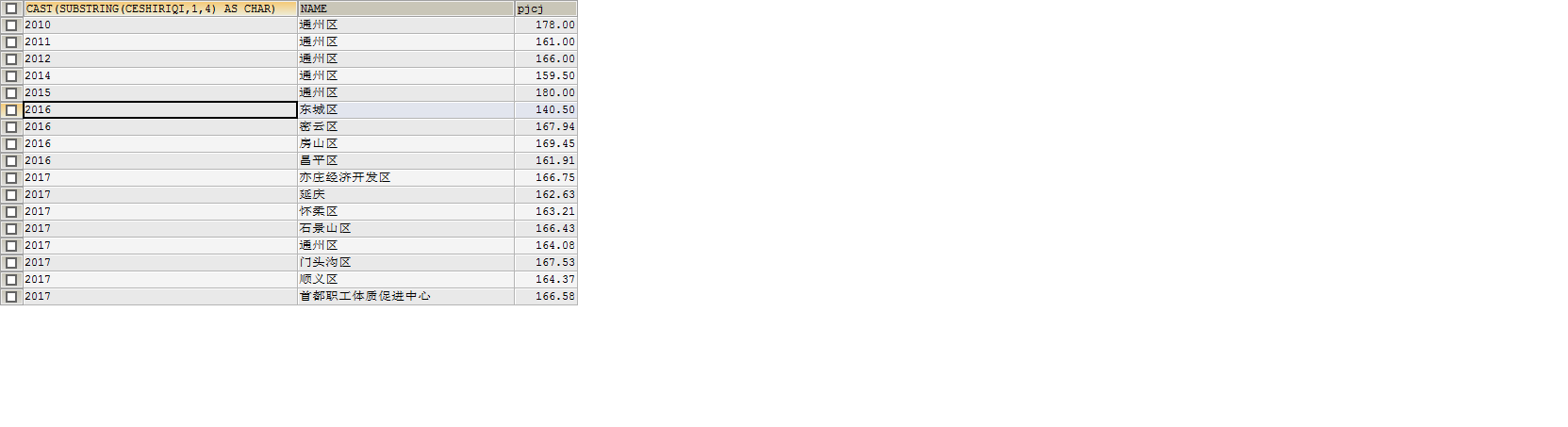
这是我要返回给highcharts的数据,日期为X轴。name和pjcj为数据点。我应该怎么写?

这是我要返回给highcharts的数据,日期为X轴。name和pjcj为数据点。我应该怎么写?
你是要时间为横坐标,name为highcharts里series节电里的name ,pjcj为date数据数组是吧。
可以这样
1、 组建x轴数据,将其封装成list数组; 根据查询条件构造 比如你查询的是最近三年 那就是一个list["2015","2016",2017].
2、构建series里的name集合,封装成set; 后台查询到结果集后,循环结果集,将结果集的name向set里add,即 set.add(name).
3、组织拼接数据源,声明一个map ,map.put(日期+"_"+name,pjcj);
4、将x轴数据放入声明的map中 map.put("xData",list); 将name集合放入map中 map.put("name",set); 然后将数据返回前台
5、前台数据接收 x轴list 对应 highcharts 里xAxis 节点的categories 属性;
set对应series 里的 name属性
series节点数据拼接
首先循环list 再循环set 然后取数据 代码如下
var series= [];
for(var i=0;i<set.length;i++){
var data = [];
for(var j=0;j<list.length;j++){
if(map[list[j]+"_"+set[i]]!=undefined){//map 后台传输到前台的map
data.push(map[list[j]+"_"+set[i]]);
}else{
data.push(0);
}
}
var serie ={
name:set[i],
data:data
}
series.push(serie);
}
则 构建的series 就为 highcharts里的series 节点 ,
6、highcharts赋值:
var chart = new Highcharts.Chart('container', {
title: {
text: '不同城市的月平均气温',
x: -20
},
subtitle: {
text: '数据来源: WorldClimate.com',
x: -20
},
xAxis: {
categories: list
},
yAxis: {
title: {
text: '温度 (°C)'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
valueSuffix: '°C'
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
},
series: series
});
望采纳