关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
首页/
已采纳
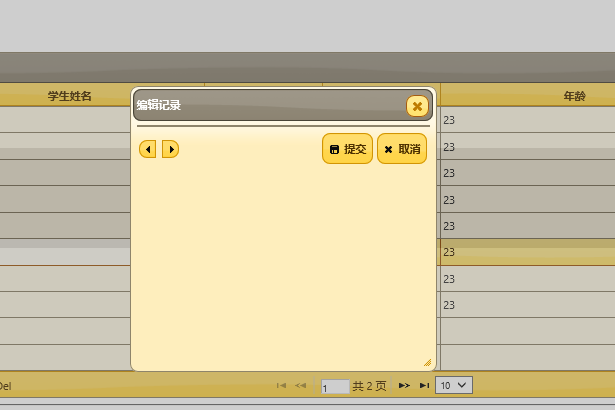
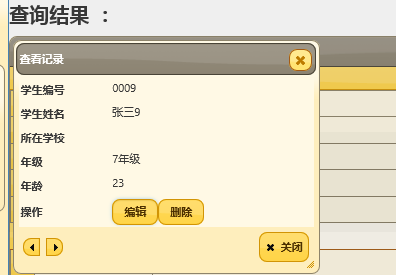
jqgrid 内嵌的添加表单
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
2条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 斯洛文尼亚旅游 2015-05-03 00:53关注
斯洛文尼亚旅游 2015-05-03 00:53关注$.jgrid = { view : { caption: "View Record", bClose: "Close" }, nav : { viewtext: "", viewtitle: "View selected row" })本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
编辑预览 轻敲空格完成输入
轻敲空格完成输入- 显示为
- 卡片
- 标题
- 链接
评论按下Enter换行,Ctrl+Enter发表内容
编辑
预览
轻敲空格完成输入
- 显示为
- 卡片
- 标题
- 链接
报告相同问题?
提交
- 2015-01-15 18:32回答 1 已采纳 肯定要加变量的申明啊,name,age,gender。。等等你不申明那不是变量不存在,你直接使用当然报错 了。除非你window作用域下也存在这些变量的申明 postData : {"name
- 2016-09-01 22:44回答 2 已采纳 建议参考http://www.trirand.com/blog/jqgrid/jqgrid.html 里面有示例,很全面
- 2014-01-28 04:34回答 1 已采纳 To be able to use local paging of data the server (<?php echo json_encode($emplist) ?>) shou
- 2018-06-27 13:30北方小伙_的博客 用法还算简单,我也是摸着石头过河,写了几天...第一步 创建form表单,内含 **注意form的id和内嵌表格** &amp;amp;lt;form name=&amp;quot;searchForm&amp;quot; id=&amp;quot;se
- 2017-07-10 18:07回答 1 已采纳 jqgrid不支持客户端数据分页 http://www.trirand.com/jqgridwiki/doku.php?id=wiki:retrieving_data#json_data ```
- 2016-11-15 21:23回答 1 已采纳 You should replace loadOnce : true to loadonce : true. The server should return all data (all page
- 2018-06-28 08:31回答 3 已采纳 自定义格式化函数要配置unformat,否则就是格式化后的内容 ``` { name: 'posttitle',//键名 label: '帖子标题',//标题 ali
- 2017-06-08 09:00喔喔的博客 jqGrid options Property Type Description Default Can be Changed? addOptions object The parameter stores the add options (parameters) in navigator see naviga
- 2016-11-04 10:28回答 1 已采纳 Using $.extend in my jQGrid script did the job. Question already answered here.
- 2012-10-22 03:22回答 2 已采纳 Your response format is wrong. You can go to jqGrid Demos page where you will find a sample for PH
- 2018-07-05 01:34回答 4 已采纳 控件问题,你可以看看这个博客 [jqGrid JS](https://blog.csdn.net/yelllowcong/article/details/76575993 "")
- 2017-08-13 11:55Captain__李的博客 一个页面中的所有框架以集合的形式作为window 对象的属性提供,例如:window.frames就表示该页面内所有框架的集合,这和表单对象、链接对象、图片对象等是类似的,不同的是,这些集合是 document的属性。因此,要...
- 2024-05-28 04:35前端组件开发的博客 Spring MVC 5.3、Beetl 3.10(替换JSP)、Bootstrap 3.3、AdminLTE 2.4 前端组件:jQuery 3.7、jqGrid 4.7、layer 3.5、zTree 3.5、jQuery Validation 分离前端版:Node.js、TypeScript、Vue3、Vite、Ant Design Vue...
- 2020-12-21 13:16weixin_39793708的博客 Joomla现在有了自定义字段,可以添加到文章、用户配置文件和联系人表单中。这是自Joomla 3发布以来最重要的新功能之一,它将改变许多Joomla站点的构建方式。1.日历日历字段允许用户使用弹出日历输入日期:您可以在...
- 2022-09-14 06:31水泥车厘子的博客 3、对个控制器公共的视图放到Shared:例如公共的错误页,列表模板页,表单模板页等。 Models 文件夹 ----- Models 文件夹包含表示应用程序模型的类。模型控制并操作应用程序的数据。 Views 文件夹 ----- 存储与应用...
- 2021-06-13 06:53newbaby2012的博客 参考 jQuery的deferred对象详解 - 阮一峰的网络日志 iframe 其实就是内嵌一个网页,有点像bilibili的内嵌视频 菜鸟教程在线编辑器 ready $(document).ready(function() { // ...代码... }) //document ready 简写 ...
- 2020-09-22 04:13程序员十三的博客 本文将从下面两张 Gif 图片展开讲述。 相信大家很熟悉图片中的场景,...如果采用平时的数据提交方式,即在 form 表单中使用 input、textarea 诸如此类的标签,页面设计过程将非常复杂,接下来的数据库建表也会十...
- 没有解决我的问题, 去提问
联系我们(工作时间:8:30-22:00)
400-660-0108kefu@csdn.net在线客服
- 京ICP备19004658号
- 经营性网站备案信息
 公安备案号11010502030143
公安备案号11010502030143- 营业执照
- 北京互联网违法和不良信息举报中心
- 家长监护
- 中国互联网举报中心
- 网络110报警服务
- Chrome商店下载
- 账号管理规范
- 版权与免责声明
- 版权申诉
- 出版物许可证
- ©1999-2025北京创新乐知网络技术有限公司