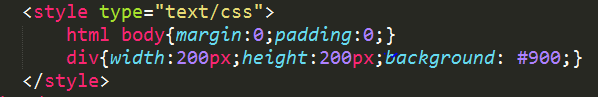
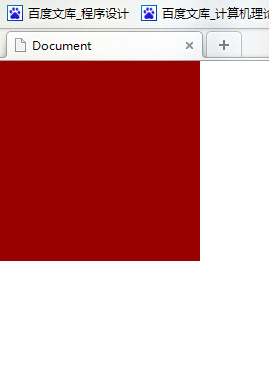
只将html body 的margin padding设置为0时

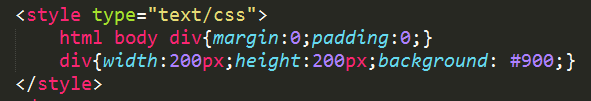
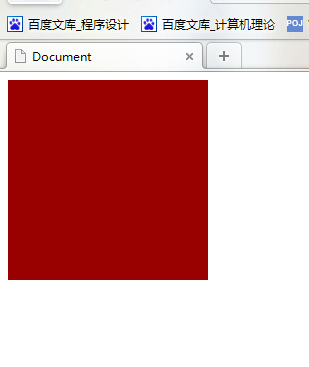
再加上div

发现多了8px的margin!!!
这是什么原因呢,是代码的原因,还是浏览器的原因?我用的360
css遇到十分基础的问题,求解释
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
4条回答
 lhl_lqc 2015-06-19 09:56关注
lhl_lqc 2015-06-19 09:56关注你不加div的时候相当于设置body的margin和padding为0,此时顶部和左侧都没有空隙是正常的。而加上div之后你相当于设置html的body元素的div元素的样式为margin 0和padding 0,而body则没有设置margin和padding,而body默认是有空隙的。要想加上div不受影响,你可以这样写,html,body,div{//.....}。不知说的是否明白,如正确请采纳。
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 stata安慰剂检验作图但是真实值不出现在图上
- ¥15 c程序不知道为什么得不到结果
- ¥40 复杂的限制性的商函数处理
- ¥15 程序不包含适用于入口点的静态Main方法
- ¥15 素材场景中光线烘焙后灯光失效
- ¥15 请教一下各位,为什么我这个没有实现模拟点击
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
