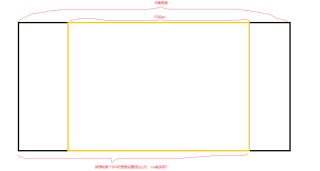
 css能实现这样的需求么,给某个DIV的宽度设置成这种不定长的?
css能实现这样的需求么,给某个DIV的宽度设置成这种不定长的?
3条回答 默认 最新
 风雪一更 2021-06-22 09:55关注
风雪一更 2021-06-22 09:55关注你要的宽度其实就是总宽度的一半+1200的一半,设置宽度为width: calc(50% + 600px);就可以了,代码供参考:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> <style type="text/css"> *{ margin: 0; padding: 0; list-style: none; } .box1{ width: 1200px; height: 100px; background: lightblue; margin: 0 auto; } .box2{ width: calc(50% + 600px); height: 100px; margin-top: 20px; background: lightcoral; } </style> </head> <body> <div class="wrap"> <div class="box1"></div> <div class="box2"></div> </div> </body> </html> 本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用
本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用
