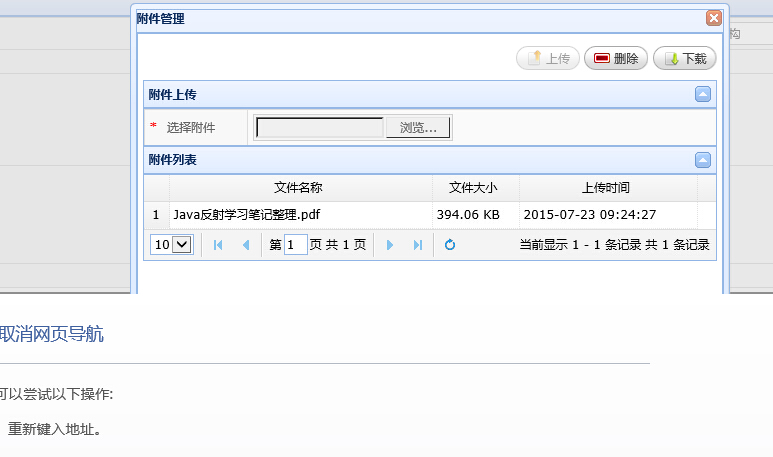
 弹出给下面的iframe给覆盖掉了,不能完全显示该怎么办,已经设置了z-index为-1并且在google浏览器中可以正常显示,但是例如ie,360不行。同时下面的pdf文件也无法预览,在google中也是可以得。
弹出给下面的iframe给覆盖掉了,不能完全显示该怎么办,已经设置了z-index为-1并且在google浏览器中可以正常显示,但是例如ie,360不行。同时下面的pdf文件也无法预览,在google中也是可以得。
弹出框给下面的iframe给覆盖掉了,不能完全显示该怎么办。
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
悬赏问题
- ¥15 如何在scanpy上做差异基因和通路富集?
- ¥20 关于#硬件工程#的问题,请各位专家解答!
- ¥15 关于#matlab#的问题:期望的系统闭环传递函数为G(s)=wn^2/s^2+2¢wn+wn^2阻尼系数¢=0.707,使系统具有较小的超调量
- ¥15 FLUENT如何实现在堆积颗粒的上表面加载高斯热源
- ¥30 截图中的mathematics程序转换成matlab
- ¥15 动力学代码报错,维度不匹配
- ¥15 Power query添加列问题
- ¥50 Kubernetes&Fission&Eleasticsearch
- ¥15 報錯:Person is not mapped,如何解決?
- ¥15 c++头文件不能识别CDialog

