这是datefield的基本外观
这是点击图标后的外观
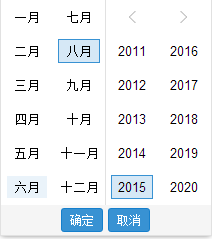
这是点击“2015年08月”下拉框后的外观
我的问题是:点击下拉框后,编辑年月的事件怎么写,datefield没有这样的功能?
这是我的代码。
items : [{
fieldLabel: '起始日期',
xtype: 'datefield',
format: 'Ymd',
name: 'minIntTxnDt3',
id: 'minIntTxnDt3',
width: 180,
labelWidth: 60,
labelAlign:'right',
listeners: {
//设置开始日期小于结束日期
'select': function () {
var start = Ext.getCmp('minIntTxnDt3').getValue();
Ext.getCmp('maxIntTxnDt3').setMinValue(start);
var endDate = Ext.getCmp('maxIntTxnDt3').getValue();
if (start > endDate) {
Ext.getCmp('maxIntTxnDt3').setValue(start);
}
}
}
},
