各位大神最近遇到一个问题找了几天也没找到答案,很困扰啊~~~~
代码如下,很简单:
#king{ border:1px solid #f00; width:500px; height:500px; }
#a{ border:1px solid #00f; width:100px; }
div.a_son{ float:left; border:1px solid #063; width:40px; height:40px;}
#b{ float:left; border:1px solid #0F0; width:100px; height:100px;}
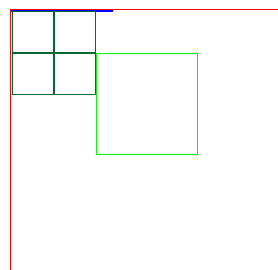
结果是这样的:
请问为什么b框会和顶部离那么一段距离啊~~~~~
