<html>
<head>
<style type="text/css">
*{ padding:0px; margin:0px;}
#king{ border:1px solid #f00; width:500px; height:500px; margin-left:100px; margin-top:100px;}
#a{ border:1px solid #00f; width:100px; }
div.a_son{ float:left; border:1px solid #063; width:40px; height:40px;}
#b{ float:left; border:1px solid #0F0; width:100px; height:100px;}
</style>
</head>
<body>
<div id="king">
<div id="a">
<div class="a_son"></div>
<div class="a_son"></div>
<div class="a_son"></div>
<div class="a_son"></div>
</div>
<div id="b">
</div>
</div>
</body></html>
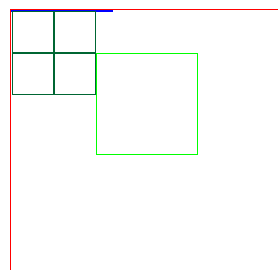
运行结果是这样的:
为什么b框离顶部会有一段距离啊?????我觉得b框应该飘到最顶端才对啊~~~
