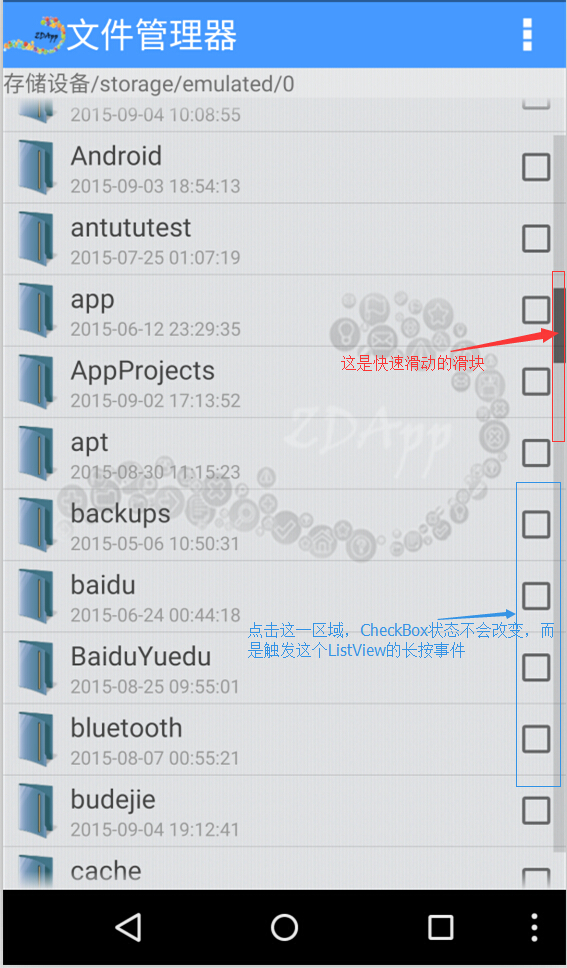
我在ListView中加入了快速滑动,但是在item每项右边有一个CheckBox,由于滑块区域过大,挡住了CheckBox,且滑块不是滑动的时候出来的,是一直存在边缘,就算隐藏了,点击边缘也会自动显示。并且点击边缘的CheckBox后,不仅CheckBox状态不会改变,还会触发当前item的长按事件(滑块也会一直出现)。现在我需要在不滑动的时候完全隐藏滑块,这样焦点就会回到ListView的item上了,不知道怎样做才能实现 。
关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已采纳
安卓listview快速滑动的滑块遮挡了checkbox
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
2条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 邠心 2015-09-05 02:12关注本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报
邠心 2015-09-05 02:12关注本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
编辑预览 轻敲空格完成输入
轻敲空格完成输入- 显示为
- 卡片
- 标题
- 链接
评论按下Enter换行,Ctrl+Enter发表内容
编辑
预览
轻敲空格完成输入
- 显示为
- 卡片
- 标题
- 链接
报告相同问题?
提交
- 2015-08-25 18:03回答 1 已采纳 要不用handler,要不用eventbus,将数据传递到主线程,刷新UI。
- 2016-03-10 00:07回答 7 已采纳 参考:http://blog.csdn.net/huaheshangxo/article/details/50602154 http://blog.csdn.net/huaheshangxo/art
- 2023-03-29 07:28回答 2 已采纳 这个问题出现的原因是,添加了按钮后,ListView 的子组件变得更加宽了,导致 ListView 的宽度变得比较大,从而无法滑动。 解决方案是将 ListView.builder 的宽度限制在父容器
- 2018-07-16 05:17爱吃的小胖子的博客 调用系统打电话、发短信、发邮件、打开网址功能https://github.com/anarchicknight/react-native-communications快速检索列表(按首字母)https://github.com/johanneslumpe/react-native-selectablesectionlistview...
- 2016-10-21 19:06回答 3 已采纳 我知道了,我找到解决的办法了,不过有点简单,不是很正确。我的思路是把那张小灰灰图片放入listview加载的item中,这样的话就可以实现滑动listview可以滑动整个页面的效果,不过这样每次加载i
- 2017-08-05 01:20回答 1 已采纳 http://www.2cto.com/kf/201609/547116.html
- 2015-12-09 01:25回答 2 已采纳 Android【 ListView】滑动数据加载android listView滑动加载数据Android ListView 去阴影----------------------同志你好,我是CSDN问
- 2024-12-08 15:15蓝色天空上的云朵的博客 在事件处理过程中,使用Select语句根据Action参数的值来判断手指的触摸方式,如果是按下或抬起,就使用ToastMessageShow函数显示相应的提示信息,如果是触屏移动,就向日志输出手指触摸点的位置坐标。有兴趣的朋友...
- 2017-02-19 01:17回答 3 已采纳 上面的回答有点问题,我想表达的意思是,你那个convertView被复用了,但是你没有setTag,并且在convertView!=null执行的时候那个里面的convertView的tag所以取不出
- 2022-12-09 09:33回答 1 已采纳 建议你用迭代器试试,不用直接对list进行remove
- 2017-05-10 22:01回答 2 已采纳 你可以在对Item进行监听的时候设置ListView的触摸事件 http://blog.csdn.net/shanghaibao123/article/details/43488159
- 2017-04-01 03:07gxf_style的博客 产品中采用的边框绘制方案为内边框,即当父控件与子控件含有同样大小时,父控件的边框会遮挡子控件部分内容。 .style {width:100px;height:50px;} 如上述报文所示,父控件div和子控件button还有同样的宽高,父...
- 2017-08-30 17:13weixin_30345055的博客 下载地址:网盘下载内容简介······《Cocos2d-x 3.x游戏开发实战》是一本介绍Cocos2d-x游戏引擎的实用图书,全面介绍了最新的Cocos2d-x 3.2游戏引擎各方面的知识。《Cocos2d-x 3.x游戏开发实战》从内容层次上可...
- 2019-06-21 09:19我在西边等太阳的博客 android:thumb 设置滑块样式 android;track 设置轨道样式 android:showText 是否显示文字 android:textOn/Off:在开关上显示的文字(android:showText =“true”,否则看不见) 6、ToggleButton 开关按钮...
- 2018-03-19 02:05穆穆不惊左右的博客 # Android教程这是一个基于Android平台开发的基础案例集。旨在用于给初学者快速了解Android平台的开发。开发工具和平台* Android Studio ...主要是面对高校以及一些对Android开发零基础的人群。## 目录1. LayoutDemo...
- 没有解决我的问题, 去提问
联系我们(工作时间:8:30-22:00)
400-660-0108kefu@csdn.net在线客服
- 京ICP备19004658号
- 经营性网站备案信息
 公安备案号11010502030143
公安备案号11010502030143- 营业执照
- 北京互联网违法和不良信息举报中心
- 家长监护
- 中国互联网举报中心
- 网络110报警服务
- Chrome商店下载
- 账号管理规范
- 版权与免责声明
- 版权申诉
- 出版物许可证
- ©1999-2025北京创新乐知网络技术有限公司