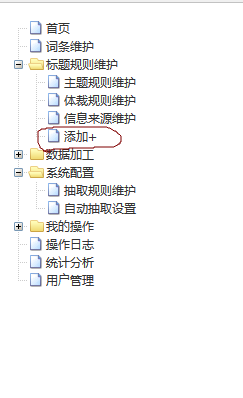
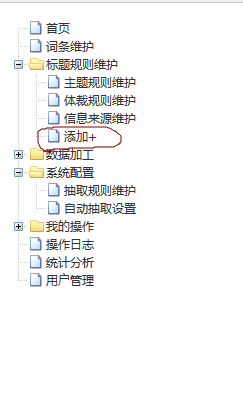
要求用dom4j读取xml,把结果绑定到zTree中,点击“添加+”时,能实现节点的添加。xml文件和要实现的效果如下:图片说明](https://img-ask.csdn.net/upload/201510/08/1444264787_680394.png)

关于dom4j+zTree的树形菜单
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 MCJ_King 2015-10-08 05:56关注
MCJ_King 2015-10-08 05:56关注function addHoverDom(treeId, treeNode) {
var sObj = $("#" + treeNode.tId + "_span");
if (treeNode.editNameFlag || $("#addBtn_"+treeNode.tId).length>0) return;
var addStr = "";
sObj.after(addStr);
var btn = $("#addBtn_"+treeNode.tId);
if (btn) btn.bind("click", function(){
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
zTree.addNodes(treeNode, {id:(parseInt(MathRand())), pId:treeNode.id, name:"new node" + (newCount++)});
return true;
});
};
对于zTree 有固定的方法实现添加删除,编辑的,我之前用了 zTree实现的增删改查,只是我的用的数据库,不过跟你的xml性质一样的,你可以去看一下zTree官网的api文档,看看其中的demo,练练手 就能了解不少解决 无用评论 打赏 举报
悬赏问题
- ¥15 关于#matlab#的问题:期望的系统闭环传递函数为G(s)=wn^2/s^2+2¢wn+wn^2阻尼系数¢=0.707,使系统具有较小的超调量
- ¥15 FLUENT如何实现在堆积颗粒的上表面加载高斯热源
- ¥30 截图中的mathematics程序转换成matlab
- ¥15 动力学代码报错,维度不匹配
- ¥15 Power query添加列问题
- ¥50 Kubernetes&Fission&Eleasticsearch
- ¥15 報錯:Person is not mapped,如何解決?
- ¥15 c++头文件不能识别CDialog
- ¥15 Excel发现不可读取的内容
- ¥15 关于#stm32#的问题:CANOpen的PDO同步传输问题
