我的代码是这样的:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
xxx
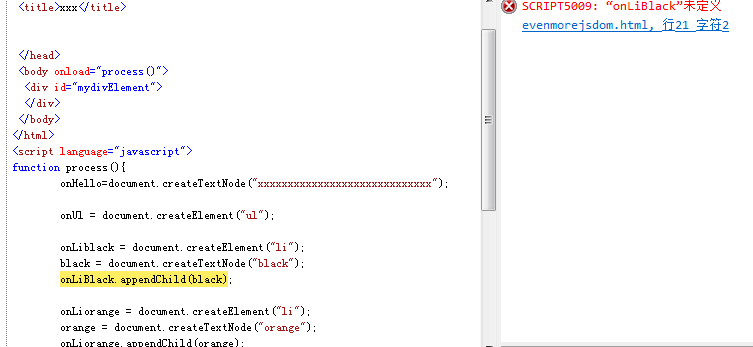
function process(){ onHello=document.createTextNode("xxxxxxxxxxxxxxxxxxxxxxxxxxxxx"); onUl = document.createElement("ul"); onLiblack = document.createElement("li"); black = document.createTextNode("black"); onLiBlack.appendChild(black); onLiorange = document.createElement("li"); orange = document.createTextNode("orange"); onLiorange.appendChild(orange); onLipink = document.createElement("li"); pink = document.createTextNode("pink"); onLipink.appendChild(pink); onUl.appendChild(onLiblack); onUl.appendChild(onLiorange); onUl.appendChild(onLipink); mydiv = document.getElementById("mydivElement"); mydiv.appendChild(onHello); mydiv.appendChild(onUl); }