<html>
<head>
<title>控制首页</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="css/table.css">
</head>
<script type="text/javascript">
function checkState() {
var bc_id = document.getElementById("bc_id").value;
var bc_state = document.getElementById("bc_state").value;
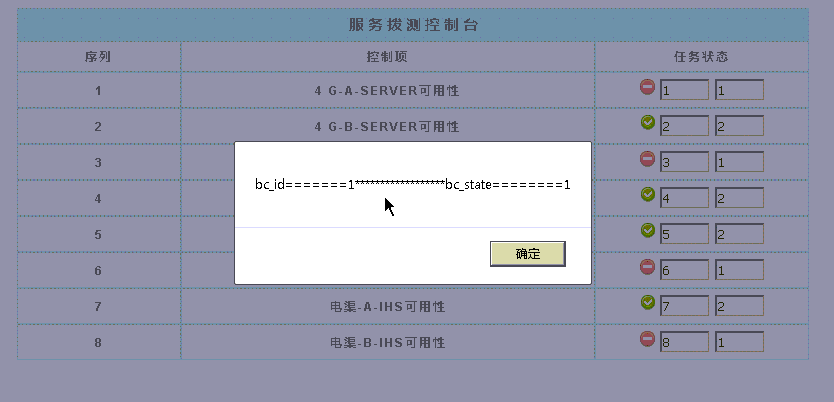
alert("bc_id======="+bc_id+"******************bc_state========"+bc_state);
document.form1.action = 'AutoBatchConfig_updateAutoBatchState.action?bc_id='+bc_id+'&bc_state'+bc_state;
}
</script>
<body>
<center>
<form action="" method="post" id="form1" name="form1">
<div style="overflow-x: auto; overflow-y: auto; width: auto; height: 490px">
<table cellspacing="0">
<tr>
<td style="width:778px;">服 务 拨 测 控 制 台</td>
</tr>
</table>
<table cellspacing="0">
<tr style="text-align: center;">
<th scope="col" style="width:150px">序列</th>
<th scope="col" style="width:400px">控制项</th>
<th scope="col" style="width:200px">任务状态</th>
</tr>
<s:iterator value="#request.autoBatchConfigList" var="rel" status="st">
<tr>
<th scope="col" style="width:150px">
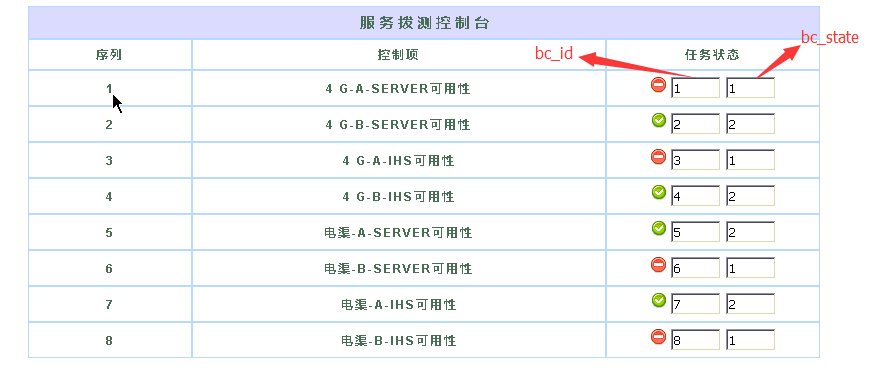
<s:property value="#rel.bc_id" />
</th>
<th scope="col" style="width:400px">
<s:property value="#rel.bc_name" />
</th>
<th scope="col" style="width:200px">
<s:if test="%{#rel.bc_state == \"1\"}">
<input type="image" src="images/stop.gif" onclick="checkState()" title="<s:property value="#rel.bc_id"/>"/>
</s:if>
<s:else>
<input type="image" src="images/running.gif" onclick="checkState()" title="<s:property value="#rel.bc_id"/>"/>
</s:else>
<input type="text" id="bc_id" value="<s:property value="#rel.bc_id"/>" style="width:50px;"/>
<input type="text" id="bc_state" value="<s:property value="#rel.bc_state"/>" style="width:50px;"/>
</th>
</tr>
</s:iterator>
</table>
</div>
</form>
</center>
</body>
</html>
结果应该是bc_id=3,bc_state=1才对