6条回答 默认 最新
 java仔 2015-12-26 09:53关注
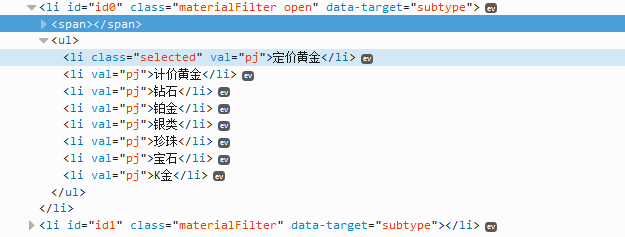
java仔 2015-12-26 09:53关注楼主,你好,针对你的问题,想要实现其实也十分简单,我用你的问题截图,举一个简单的例子,里面有详细的注释,你先看,如果不懂的可以问我。下面这个是个简单的实现,还可以扩展功能,使他们适用于更多的地方。在下面的例子中,我在对应的ul和span上面都加了一个id属性,为的是能够更快的找到对应的元素。当然,根据文档的结构,也可以不设置元素id,但是需要通过结果查找出来,相对来讲,设置了属性的元素更容易理解一些。
<html> <head> <script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script> <style type="text/css"> .selected { background-color: #ccc; } </style> </head> <body> <span id="checkedPJLi"></span> <ul id="pj_items"> <li val="djhj">定价黄金</li> <li val="jjhj">计价黄金</li> </ul> </body> <script type="text/javascript"> $(function(){ //首先,我们在元素加载完成以后,初始化pj_items下每个li对应的单击事件,也就是选中事件 $("#pj_items li").bind("click", function(){ selectedItem(this); }); }); //选中某个li响应的方法 function selectedItem(obj){ //获取当前发生单击事件的元素对象 var $elemThis = $(obj); //现在我们向元素里添加名为selected的class样式 $elemThis.addClass("selected"); //由于是单选,所以我们需要将之前之前选中的li重置回去,即取消当前选中的样式selected $elemThis.siblings().removeClass("selected"); //方法一、最后我们需要将当前选中的值放到我们需要的span上面去,也就是调用tackSelectedItem方法 //tackSelectedItem(); //方法二、当然,tackSelectedItem方法提供的是一种从全局查找选中元素的方法,还可以省略为下面的步骤,因为我们操作的当前元素就是我们想要的选项,我们可以直接取值并赋给对应的span元素 //也就是,先取得当前选中元素对应的文本内容 var txt_this = $elemThis.text(); $("#checkedPJLi").text(txt_this); } //从全局pj_items的ul查找选中li元素并将其文本内容赋值给checkedPJLi的span function tackSelectedItem(){ //首先获取id="items"的ul下选中的li元素对象 var $selectedLi = $("#pj_items").find(".selected"); //然后通过这个元素对象,可以获取想要从它身上获取的它所拥有的一切,如:文本值 var txt_item = $selectedLi.text(); //又如属性值(当然,楼主并未提到,就作为扩展吧) //var val_item = $selectedLi.attr("val"); //接下来楼主说的将值绑定到对应的span上了 $("#checkedPJLi").text(txt_item); } </script> </html>上面给span复制的方法一和方法二,二选其一即可,如果选了方法二,就可以不用tackSelectedItem方法,即可以删除。这里写出来,只是为了你可以更好的扩展提供一下思路。比如今后,你可以通过传递ul的id属性和需要绑定的li的id属性,通过一个方法就可以使用于页面上需要相同功能的位置。比如说扩展后的方法为:
/*ul_id:需要绑定选中并将值赋予span的ul的id属性值;span_id:与之对应的span元素的id属性值;selected_class:这组功能你所对应想要绑定的选中状态的样式名称(主要针对你可能需要不同的样式的情况,如果不需要刻意不传或默认一个就可以了)*/ function tackSelectedItem(ul_id, span_id, selected_class){ //首先获取id="items"的ul下选中的li元素对象 var $selectedLi = $("#"+ul_id).find("."+selected_class); //然后通过这个元素对象,可以获取想要从它身上获取的它所拥有的一切,如:文本值 var txt_item = $selectedLi.text(); //接下来楼主说的将值绑定到对应的span上了 $("#"+span_id).text(txt_item); }是不是很简单呢?
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 程序不包含适用于入口点的静态Main方法
- ¥15 素材场景中光线烘焙后灯光失效
- ¥15 请教一下各位,为什么我这个没有实现模拟点击
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
- ¥15 slam rangenet++配置
- ¥15 有没有研究水声通信方面的帮我改俩matlab代码
- ¥15 ubuntu子系统密码忘记