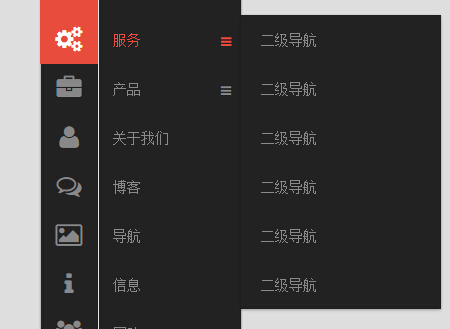
web前端新手,好多都还不懂,还请多多指教.需要的效果如图,在鼠标悬停在按钮位置,出现二级菜单
以下是需要移植的代码
<ul class="verticals-nav red red">
<li><a href="#"><i class="icon-briefcase"></i>产品
<span class="submenu-icon"></span></a>
<ul>
<li><a href="#">二级导航</a>
</li>
</ul>
</li>
</ul>
js脚本以及css文件
<link href="css/font-awesome.css" rel="stylesheet">
<script type="text/javascript" src="js/jquery-1.10.1.min.js"></script>
<script type="text/javascript" src="js/google-maps.js"></script>
<script>$(document).ready(function(){$(".vertical-nav").verticalnav({speed: 400,align: "left"});
});
</script>
需要移植的地方菜单不是vertical-nav 所以我需要对应的改一下,但是我把CSS文件里面vertiacal-nav对应都改了,以及js脚本中$(".vertical-nav")选择的元素也对应修改了,但是还是没有对应的效果,我在想是不是 .verticalnav的问题,但是我找不到这个对应的函数在哪啊?
本人新手,问题描述有误的地方还请指正..
