
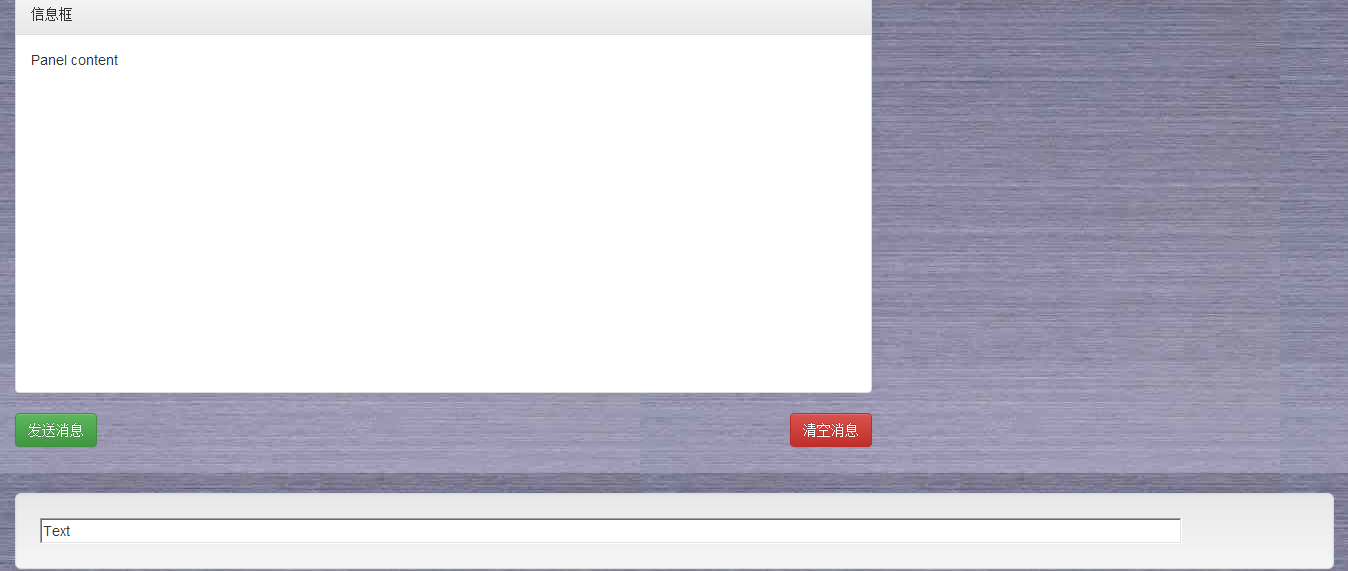
信息框
<div class="panel-body"style="height:auto">
Panel content
</div>
</div>
<div style="clear:left;height:70px">
<button type="button" class="btn btn-success" style="float:left">发送消息</button>
<button type="button" class="btn btn-danger" style="float:right">清空消息</button>
</div>
</div>
<div style="float:right;width:30%;height:500px"> <!-- 这个是显示在线人数的界面(右上)-->
</div>
<div style="width:auto; height:100px;clear:left" > <!-- 这是输入框(位于底部)-->
<div class="well well-lg"style="weight:75%;height:auto"><input type="Textbox" value="Text"style="height:auto;width:90%"></div>
</div>
</div>
