
<template>
<div class="Login_bg">
<!-- 背景图 -->
<div class="Login_bg_img">
<img src="../assets/images/background_code.jpg" alt="" />
</div>
<!-- 主要页面 -->
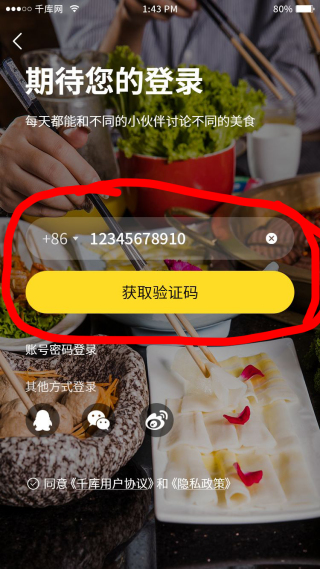
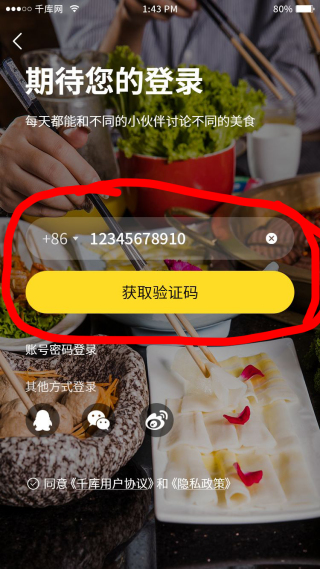
<div class="Login_bg_main">
<p class="p1">期待您的登录</p>
<p class="p2">每天都能和不同的小伙伴讨论不同的美食</p>
<div class="Login_bg_main_header">
<div class="Login_bg_main_header_inp">
<div class="Login_bg_main_header_code">
<span>+86</span>
<img src="../assets/images/down.png" alt="" />
</div>
<input type="text" name="" id="" placeholder="请输入手机号" v-model="defaultNo" />
</div>
<button v-bind:checked="isChecked" @click="goNext">获取验证码</button>
</div>
<p>账号密码登录</p>
<p>其他方式登录</p>
<div class="Login_bg_main_img">
<img src="../assets/images/QQ.png" alt="" />
<img src="../assets/images/WeChat.png" alt="" />
<img src="../assets/images/weibo.png" alt="" />
</div>
<div class="Login_bg_main_last">
<img
src="../assets/images/hook.png"
v-show="downIcon"
@click="collect"
v-bind:checked="!isChecked"
/>
<img
src="../assets/images/hook_red.png"
v-show="!downIcon"
@click="collect"
v-bind:checked="isChecked"
/>
<span>同意《千库用户协议》和《隐私政策》</span>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
defaultNo:"",
downIcon: true,
isDisabled: false,
isChecked: false,
};
},
methods: {
collect() {
this.downIcon = !this.downIcon;
this.isChecked = !this.isChecked;
if (this.isChecked === true) {
this.isDisabled = true;
} else {
this.isDisabled = false;
}
},
goNext() {
if (this.isDisabled) {
this.$router.push("/");
}
},
},
};
</script>
<style lang="scss" scoped>
@import url("../assets/css/Login2.css");
</style>
.Login_bg {
width: 100%;
position: relative;
}
.Login_bg .Login_bg_img{
width: 100%;
font-size: 0;
}
.Login_bg .Login_bg_img img{
width: 100%;
}
.Login_bg .Login_bg_main{
position: absolute;
top: 63px;
left: 30px;
}
p{
color: #fff;
}
.Login_bg .Login_bg_main>p:first-child{
font-size: 35px;
}
.Login_bg .Login_bg_main p:nth-child(2){
margin-top: 23px;
font-size: 15px;
}
.Login_bg .Login_bg_main .Login_bg_main_header{
margin-top: 106px;
}
.Login_bg_main_header_inp{
position: relative;
}
.Login_bg_main_header_code{
padding: 0;
position: absolute;
left: 20px;
top: 15px;
font-size: 18px;
color: #fff;
opacity: 0.8;
}
.Login_bg_main_header_code img{
margin-left: 13px;
width: 7px;
/* 图片居中 */
display: inline-block;
vertical-align: middle;
}
input{
/* 去掉点击输入框高亮 */
outline: none;
/* 去掉输入框的外边框 */
border:none;
/* 清除输入框内阴影 */
-webkit-appearance: none;
/* 设置边框圆角效果 */
border-radius: 50px;
/* 设置input的大小 */
height: 50px;
width: 315px;
/* 透明度 */
background:rgba(255, 255, 255, 0.2);
/* 文字据左边框距离 (原意:规定文本块中首行文本的缩进)*/
text-indent: 76px;
color: #ffffff;
}
/* placeholder文字样式 */
input::-webkit-input-placeholder{
font-size: 18px;
font-weight: normal;
color: #ffffff;
opacity: 0.8;
text-align: center;
}
.Login_bg .Login_bg_main .Login_bg_main_header>button{
margin-top: 13px;
height: 50px;
width: 315px;
font-size: 18px;
border-radius: 50px;
opacity: 0.6;
}
.Login_bg .Login_bg_main p:nth-child(4){
margin-top: 36px;
font-size: 14px;
}
.Login_bg .Login_bg_main p:nth-child(5){
margin-top: 30px;
font-size: 14px;
}
.Login_bg .Login_bg_main .Login_bg_main_img{
width: 315px;
display: flex;
flex-direction: row;
justify-content: space-between;
margin-top: 13px;
}
.Login_bg .Login_bg_main .Login_bg_main_img img{
width: 40px;
}
.Login_bg .Login_bg_main .Login_bg_main_last{
margin-top: 48px;
display: flex;
}
.Login_bg .Login_bg_main .Login_bg_main_last img{
width: 14px;
}
.Login_bg .Login_bg_main .Login_bg_main_last span{
color: #ffffff;
font-size: 14px;
}