
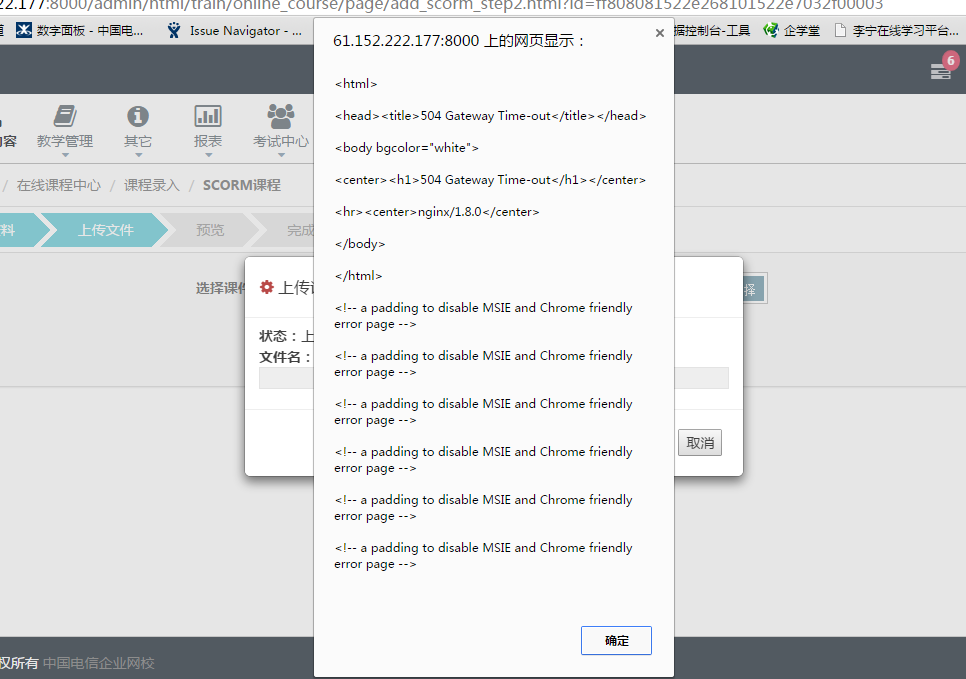
如图所示,上传文件出错的提示是来自服务器的信息,如何将该错误提示用js改写为更友好的提示界面?
js代码片段:
function uploadFile(){
var strFileName = $('#file-scorm').val();
if(strFileName.length>0){
if(!IsValidFileExtention(strFileName,["zip"])){
alert("文件格式不正确!");
return false;
}else{
var url = "/server/train/course/info/update/scormstatus.json";
$.getJSON(url,{id:id},function(rtn){});
var file = document.getElementById('file-scorm').files[0];
if(file){
$('#file-name').text(file.name);
}
$('#creator_id').val(memberId);
$('#callback-url').val($.cookie('callback_url').replace(/\"/g,"") + "/server/callback/train/course/section/scorm/save.json");
var url_proxy = $.cookie('reosurce_proxy').replace(/\"/g,"");
var formData = new FormData();
formData.append("id",id);
formData.append("creator_id",memberId);
formData.append("UPLOAD-CALLBACK",$('#callback-url').val());
formData.append("UPLOAD-COMMAND","dfs,scorm");
formData.append("file",document.getElementById('file-scorm').files[0]);
$("#dialog_upload").dialog("open");
var xhr = new XMLHttpRequest();
xhr.upload.addEventListener("progress", uploadProgress, false);
xhr.addEventListener("load", uploadComplete, false);
xhr.addEventListener("error", uploadFailed, false);
xhr.addEventListener("abort", uploadCanceled, false);
xhr.open("POST", url_proxy);
xhr.send(formData);
}
}else{
window.location.href = "add_scorm_step3.html?id=" + id;
}
}
function uploadProgress(evt) {
if (evt.lengthComputable) {
var percentComplete = Math.round(evt.loaded * 100 / evt.total);
var anchor = $('#dialog_upload');
$('.progress-bar', anchor).css('width', percentComplete.toString() + '%').html(percentComplete.toString() + '%');
}
else {
$('.progress-bar', "#dialog_upload").css('width','0%').html('0%');
$('#file-status').text("上传失败");
}
}
function uploadComplete(evt) {
/* 服务器端返回响应时候触发event事件*/
if(evt.target.status==200){
$("#dialog_upload").dialog("close");
window.location.href = "add_scorm_step3.html?id=" + id;
}else{
$('.progress-bar', "#dialog_upload").css('width','0%').html('0%');
$('#file-status').text("上传失败");
alert(evt.target.responseText);
}
}
function uploadFailed(evt) {
alert("文件上传失败.");
}
function uploadCanceled(evt) {
alert("文件上传被取消.");
}
