网页地址:http://m.dmall.com/ware.html?storeId=112&sku=121251
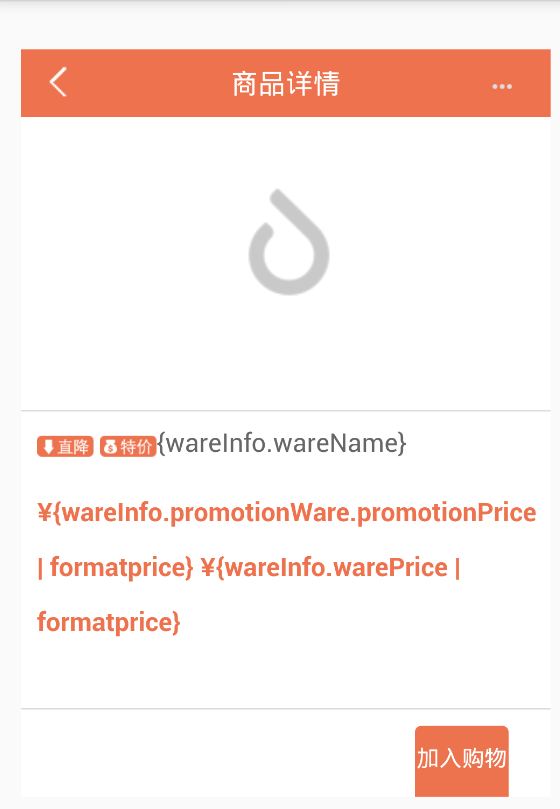
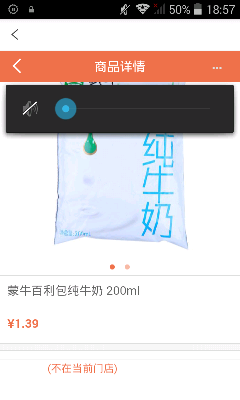
手机本身的浏览器没问题,用webVIew就不行,开启了js功能,其他没设置,请问如何设置猜正常显示网页
webView加载手机网站html显示不正常,求设置webVIew方法
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 zuishikonghuan 2016-02-24 11:02关注
zuishikonghuan 2016-02-24 11:02关注你看你看csdn手机客户端的webview就可以,应该是有些东西你没打开。
下面的代码应该能给你一些帮助:
webview.getSettings().setJavaScriptEnabled(true);
//webview.getSettings().setPluginsEnabled(true); webview.getSettings().setDomStorageEnabled(true); webview.getSettings().setSupportMultipleWindows(true); webview.getSettings().setLoadWithOverviewMode(true); webview.getSettings().setUseWideViewPort(true);webview.setWebChromeClient(new WebChromeClient(){ });
webview.requestFocus(); 本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 HFSS 中的 H 场图与 MATLAB 中绘制的 B1 场 部分对应不上
- ¥15 如何在scanpy上做差异基因和通路富集?
- ¥20 关于#硬件工程#的问题,请各位专家解答!
- ¥15 关于#matlab#的问题:期望的系统闭环传递函数为G(s)=wn^2/s^2+2¢wn+wn^2阻尼系数¢=0.707,使系统具有较小的超调量
- ¥15 FLUENT如何实现在堆积颗粒的上表面加载高斯热源
- ¥30 截图中的mathematics程序转换成matlab
- ¥15 动力学代码报错,维度不匹配
- ¥15 Power query添加列问题
- ¥50 Kubernetes&Fission&Eleasticsearch
- ¥15 報錯:Person is not mapped,如何解決?
