


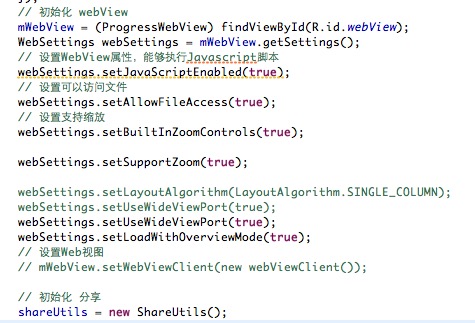
这是get_info_url()里面的内容:
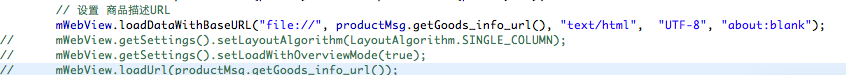
<p></p><p></p><p></p><p><img src="http://localhost:8888/test/includes/ueditor/php/../../../bdimages/upload1/20160314/1457922326352729.jpg" style="float:none;" title="描述2.jpg"/></p><p><img src="http://localhost:8888/test/includes/ueditor/php/../../../bdimages/upload1/20160314/1457922326752344.jpg" style="float:none;" title="描述3.jpg"/></p><p><img src="http://localhost:8888/test/includes/ueditor/php/../../../bdimages/upload1/20160314/1457922326936293.jpg" style="float:none;" title="描述4.jpg"/></p><p><br/></p>
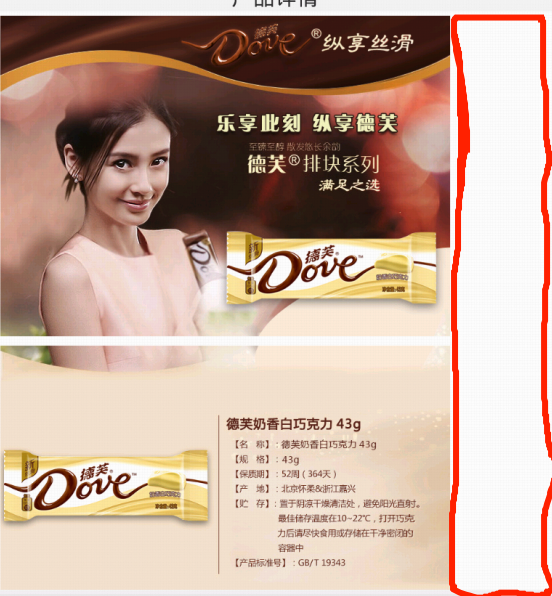
这样写了以后,手机显示屏幕右边还是没有自适应
求大神指点!!!
