
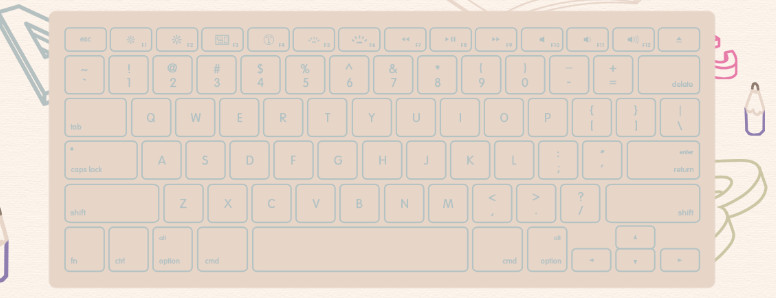
这是页面上的一个虚拟键盘,我想实现的是当我在电脑的键盘上按键后,虚拟键盘上的相对应的键会有不同的显示效果(调用一个css)(虚拟键盘上的每一个小键都是一个图片),就是当我按下不同的按键,页面上相对的键所在的div就会调用同一个css
JavaScript怎样实现咋键盘上按下不同的键,页面上不同的div调用同一个css样式
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
5条回答
 我爱默小兜 2016-03-29 10:57关注
我爱默小兜 2016-03-29 10:57关注这是使用js,onkeydown事件来实现的,然后比较 e.keyCode值,判断是按得哪一个键。不同的键对应的keycode是不一样的,然后把改变css样式封装在函数里面,调用就可以了
解决 无用评论 打赏 举报
悬赏问题
- ¥15 phython路径名过长报错 不知道什么问题
- ¥15 深度学习中模型转换该怎么实现
- ¥15 HLs设计手写数字识别程序编译通不过
- ¥15 Stata外部命令安装问题求帮助!
- ¥15 从键盘随机输入A-H中的一串字符串,用七段数码管方法进行绘制。提交代码及运行截图。
- ¥15 TYPCE母转母,插入认方向
- ¥15 如何用python向钉钉机器人发送可以放大的图片?
- ¥15 matlab(相关搜索:紧聚焦)
- ¥15 基于51单片机的厨房煤气泄露检测报警系统设计
- ¥15 Arduino无法同时连接多个hx711模块,如何解决?
