
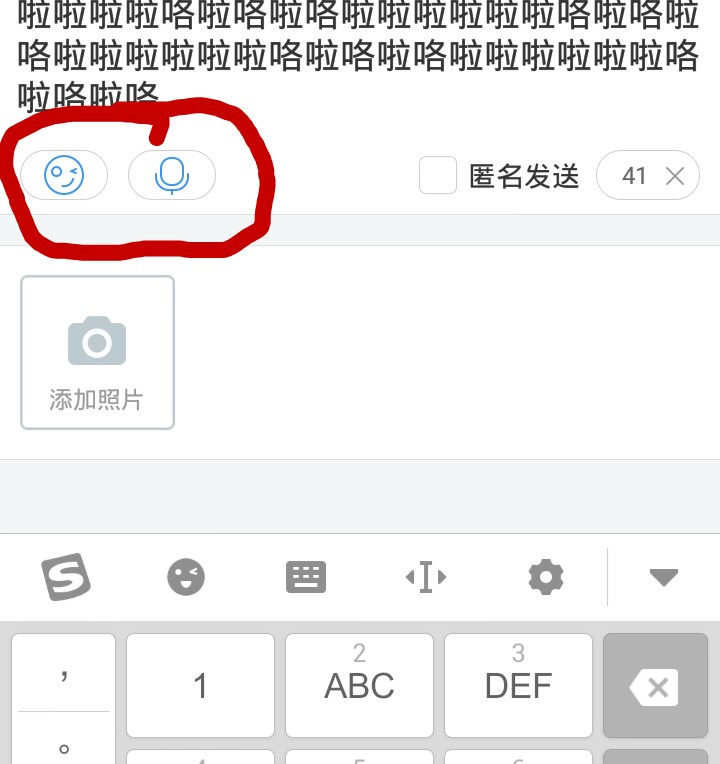
突然看到了这样的一个小按钮。突然也想模仿着做,我简单的以为这是一个两层布局,最上面是一个ImageView.然后底部一个布局带个Shape.但是如果是这样的话当点击这个布局的时候它的背景不会变暗。可能是ImageView抢占了焦点。关于这个布局你有什么想法吗?可以告诉我具体的思路吗?谢谢了。
我该怎样实现这样的一个布局了?
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 Raycoast 2016-04-04 12:17关注
Raycoast 2016-04-04 12:17关注用UIButton,准备一个和你按钮最终布局一样大小的图片,修改按钮的layer做圆角和边框效果,最后别忘记切除多余的部分。
micButton.layer.borderWidth = 1 micButton.layer.borderColor = UIColor.lightGrayColor().CGColor micButton.layer.cornerRadius = micButton.frame.height / 2 micButton.clipsToBounds = true解决 无用评论 打赏 举报
悬赏问题
- ¥15 如何处理复杂数据表格的除法运算
- ¥15 如何用stc8h1k08的片子做485数据透传的功能?(关键词-串口)
- ¥15 有兄弟姐妹会用word插图功能制作类似citespace的图片吗?
- ¥200 uniapp长期运行卡死问题解决
- ¥15 请教:如何用postman调用本地虚拟机区块链接上的合约?
- ¥15 为什么使用javacv转封装rtsp为rtmp时出现如下问题:[h264 @ 000000004faf7500]no frame?
- ¥15 乘性高斯噪声在深度学习网络中的应用
- ¥15 关于docker部署flink集成hadoop的yarn,请教个问题 flink启动yarn-session.sh连不上hadoop,这个整了好几天一直不行,求帮忙看一下怎么解决
- ¥15 深度学习根据CNN网络模型,搭建BP模型并训练MNIST数据集
- ¥15 C++ 头文件/宏冲突问题解决
