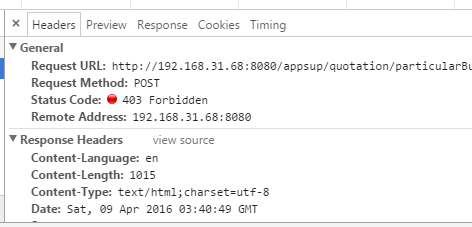
spring MVC用form表单上传文件的时候,总是报403的异常,不知道是哪里出了问题。希望有解决过此问题的大牛们帮帮我。。。求助
spring MVC上传文件报403。。。。
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 二三三 2016-04-09 04:37关注
二三三 2016-04-09 04:37关注把你的浏览器错误贴出来,403错误分好多种类,不过我感觉你的最大可能就是目录不允许被浏览,给你推荐给网址,你也可以自己去解决一下http://blog.csdn.net/directionofear/article/details/8096093
解决 无用评论 打赏 举报
悬赏问题
- ¥15 使用C#,asp.net读取Excel文件并保存到Oracle数据库
- ¥15 C# datagridview 单元格显示进度及值
- ¥15 thinkphp6配合social login单点登录问题
- ¥15 HFSS 中的 H 场图与 MATLAB 中绘制的 B1 场 部分对应不上
- ¥15 如何在scanpy上做差异基因和通路富集?
- ¥20 关于#硬件工程#的问题,请各位专家解答!
- ¥15 关于#matlab#的问题:期望的系统闭环传递函数为G(s)=wn^2/s^2+2¢wn+wn^2阻尼系数¢=0.707,使系统具有较小的超调量
- ¥15 FLUENT如何实现在堆积颗粒的上表面加载高斯热源
- ¥30 截图中的mathematics程序转换成matlab
- ¥15 动力学代码报错,维度不匹配
