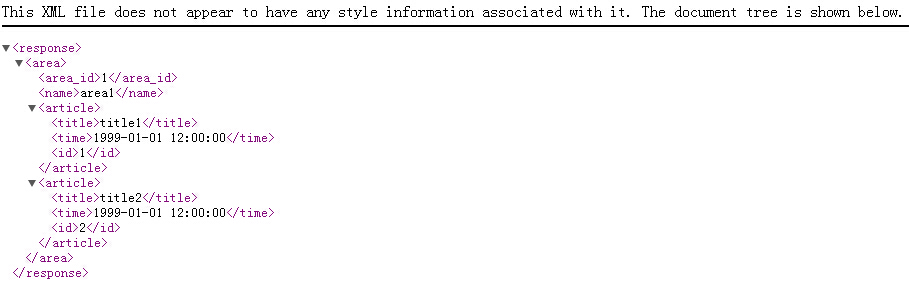
 这是php返回的xml文档。
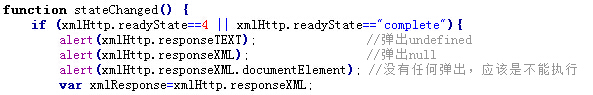
这是php返回的xml文档。 这是处理xml的代码
这是处理xml的代码
求解,万分感谢!!!
2条回答 默认 最新
悬赏问题
- ¥28 微信小程序开发页面布局没问题,真机调试的时候页面布局就乱了
- ¥15 python的qt5界面
- ¥15 无线电能传输系统MATLAB仿真问题
- ¥50 如何用脚本实现输入法的热键设置
- ¥20 我想使用一些网络协议或者部分协议也行,主要想实现类似于traceroute的一定步长内的路由拓扑功能
- ¥30 深度学习,前后端连接
- ¥15 孟德尔随机化结果不一致
- ¥15 apm2.8飞控罗盘bad health,加速度计校准失败
- ¥15 求解O-S方程的特征值问题给出边界层布拉休斯平行流的中性曲线
- ¥15 谁有desed数据集呀
