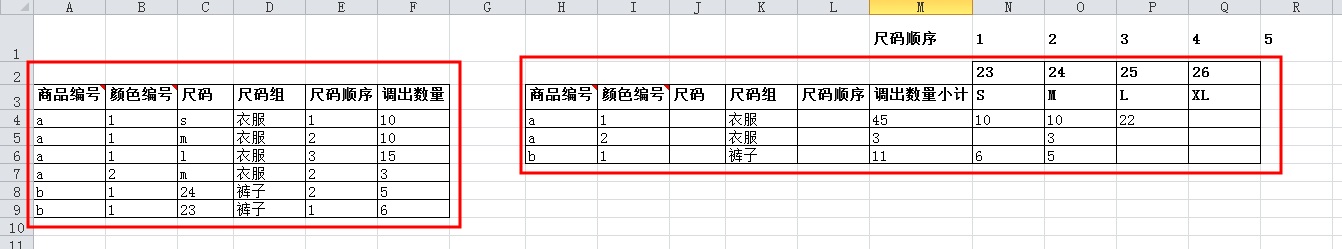
谁能帮忙 用js将竖排转横排。 格式如图片:
2条回答 默认 最新
 斯洛文尼亚旅游 2016-04-30 09:29关注
斯洛文尼亚旅游 2016-04-30 09:29关注你的右边表格统计有问题,第一行的l应该是15,从哪里冒出来的22
<table border="1" id="source"> <tr><th>商品编号</th><th>颜色编号</th><th>尺码</th><th>尺码组</th><th>尺码顺序</th><th>调出数量</th></tr> <tr><td>a</td><td>1</td><td>s</td><td>衣服</td><td>1</td><td>10</td></tr> <tr><td>a</td><td>1</td><td>m</td><td>衣服</td><td>2</td><td>10</td></tr> <tr><td>a</td><td>1</td><td>l</td><td>衣服</td><td>3</td><td>15</td></tr> <tr><td>a</td><td>2</td><td>m</td><td>衣服</td><td>2</td><td>3</td></tr> <tr><td>b</td><td>1</td><td>24</td><td>裤子</td><td>2</td><td>5</td></tr> <tr><td>b</td><td>1</td><td>23</td><td>裤子</td><td>1</td><td>6</td></tr> <!--新增一个测试---> <tr><td>c</td><td>1</td><td>s</td><td>内档</td><td>1</td><td>15</td></tr> <tr><td>c</td><td>2</td><td>s</td><td>内档</td><td>1</td><td>13</td></tr> <tr><td>c</td><td>2</td><td>s</td><td>内档</td><td>1</td><td>13</td></tr> </table><br /><br /> <table border="1" id="target"> <tr><th colspan="5"> </th><th>尺码顺序</th><th>1</th><th>2</th><th>3</th><th>4</th></tr> <tr><th colspan="6"> </th><th>23</th><th>24</th><th>25</th><th>26</th></tr> <tr><th>商品编号</th><th>颜色编号</th><th>尺码</th><th>尺码组</th><th>尺码顺序</th><th>调出数量小计</th><th>S</th><th>M</th><th>L</th><th>XL</th></tr> </table> <script> var souce = document.getElementById('source'), target = document.getElementById('target'); var kv = {}, key, row, item, tRow, td,num,order; for (var i = 1; i < source.rows.length; i++) { row = source.rows[i]; key = row.cells[0].innerHTML + row.cells[1].innerHTML + row.cells[3].innerHTML;//看截图你应该是依据列1,2,4来确定目标行 //获取kv存储的统计信息或者初始化一个,rowIndex为target表格的key的统计行 if (kv[key]) { item = kv[key]; tRow = target.rows[item.rowIndex]; } else { item = { '1': 0, '2': 0, '3': 0, '4': 0, sum: 0, rowIndex: target.rows.length } kv[key] = item; tRow = target.insertRow(item.rowIndex);//新行 td = tRow.insertCell(0); td.innerHTML = row.cells[0].innerHTML; td = tRow.insertCell(1); td.innerHTML = row.cells[1].innerHTML; td = tRow.insertCell(2); td = tRow.insertCell(3); td.innerHTML = row.cells[3].innerHTML; td = tRow.insertCell(4); td = tRow.insertCell(5); td = tRow.insertCell(6); td = tRow.insertCell(7); td = tRow.insertCell(8); td = tRow.insertCell(9); }; //统计 num = parseInt(row.cells[5].innerHTML) || 0; order = row.cells[4].innerHTML;//如果出现key相同的数据行,尺码小计 item[order] += num; item.sum += num;//总计 tRow.cells[5].innerHTML = item.sum; tRow.cells[5 + parseInt(order)].innerHTML = item[order];//更新尺码 } </script>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决评论 打赏 举报无用 1
