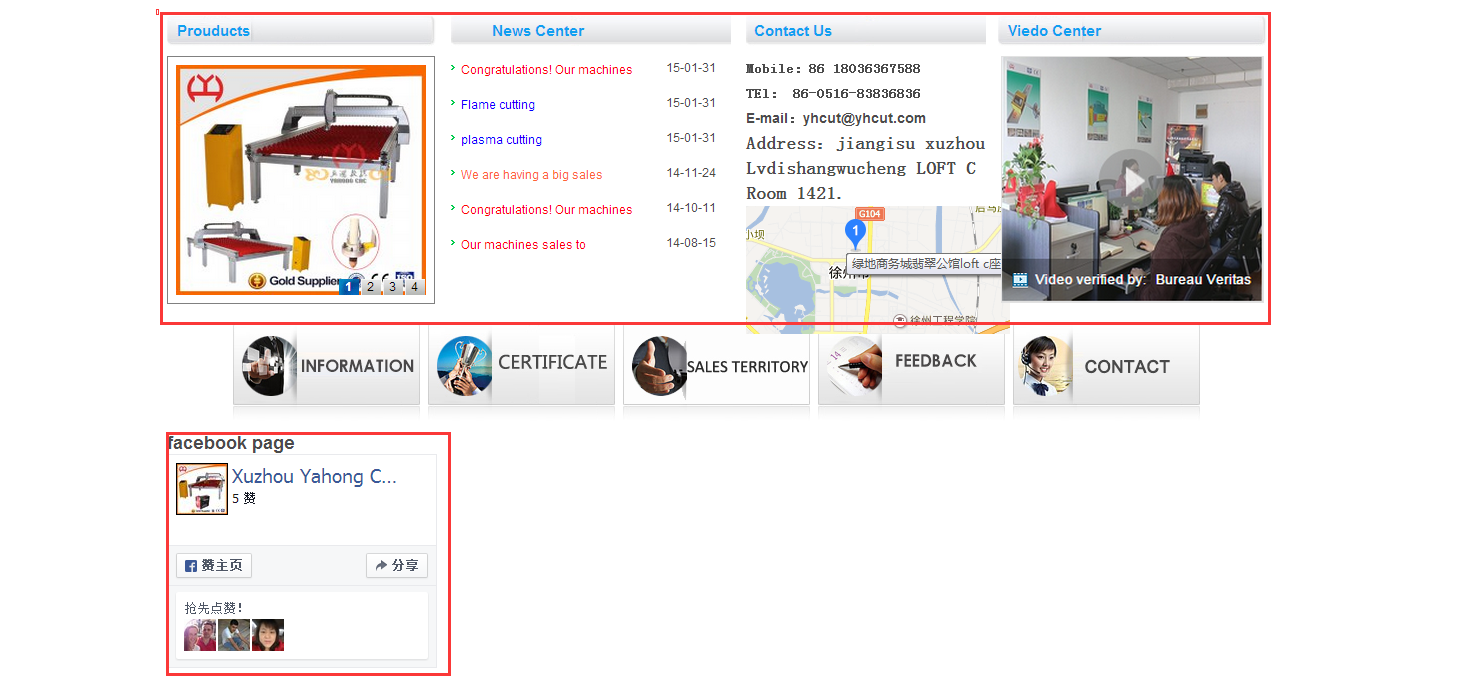
就是这个网站首页下面一个红色框合并到上面的大红色框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>{dede:global.cfg_enwebname/}</title>
<link href="{dede:global.cfg_templeturl/}/hs/encss/style.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="{dede:global.cfg_templeturl/}/hs/js/jquery.js"></script>
<script src="{dede:global.cfg_templeturl/}/hs/js/fun.js" type="text/javascript"></script>
<script src="{dede:global.cfg_templeturl/}/hs/js/ad.js" type="text/javascript"></script>
<script src="{dede:global.cfg_templeturl/}/hs/js/window.js" type="text/javascript"></script>
<script src="{dede:global.cfg_templeturl/}/hs/js/kxbdMarquee.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$('#anlilist').kxbdMarquee({direction:'left'});
});
</script>
<!--[if lte IE 6]>
<script src="{dede:global.cfg_templeturl/}/hs/js/DD_belatedPNG_0.0.8a.js" type="text/javascript"></script>
<script type="text/javascript">
DD_belatedPNG.fix('div, ul, img, li, input , a, h2, span, p');
</script>
<![endif]-->
</head>
<body>
{dede:include filename="header.htm"/}
<div class="blank"></div><div class="blank"></div>
<!-- <div style="clear:both; overflow:hidden; height:358px; width:100%;background:url('/templets/hs/images/liangce.png') center;">-->
<div class="main" >
<div class="prouducts">
<h2><p>Prouducts</p></h2>
<div class="blank"></div>
<div class="newsad">
<div class="ad" >
<ul class="slider" >
{dede:arclist typeid='193' row='4' titlelen='12'}
<li><img src="[field:litpic/]" width="240px" height="196px"/></li>
{/dede:arclist}
</ul>
<ul class="num" >
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</div>
</div>
<style>#anlilist {
height: 170px;
margin: 0 auto;
overflow: hidden;
position: relative;
width: 500px;
}
#anlilist li {
display: inline;
float: left;
height: 170px;
margin: 0 7px;
overflow: hidden;
width: 165px;
}
#anlilist li p {
height: 148px;
overflow: hidden;
width: 165px;
}
#anlilist li p img {
height: 148px;
width: 165px;
}
#anlilist li h3 {
font-size: 12px;
font-weight: normal;
height: 22px;
line-height: 22px;
padding-top: 4px;
text-align: center;
width: 165px;
}</style>
<div class="news">
<h2><p class="curr">News Center</p></h2>
<div class="blank"></div>
<div class="news-list">
<ul>
{dede:arclist typeid='99' row='7' titlelen='50'}
<li><span>[field:pubdate function="MyDate('y-m-d',@me)"/]</span><a href="[field:arcurl/]" title="[field:title/]">[field:title/]</a>
</li>
{/dede:arclist}
</ul>
</div>
</div>
<div class="news2">
<h2><p class="curr">Contact Us</p></h2>
<div class="blank"></div>
<!-- <div class="news-list">-->
<ul>
{dede:mylang eid='encontact' /}
</ul>
<!-- </div>-->
</div>
<div class="about">
<h2><p>Viedo Center</p></h2>
<div class="blank"></div>
<div class="about-cen">
<a href="#" onclick="window.open('http://cloud.video.taobao.com/play/u/2153292369/p/1/e/1/t/10300/fv/102/21305655.swf','','width:430;height=380;top=0;left:350;border=0;')"><IMG style='width:100%;height:100%;' border=0 SRC="/uploads/yhsp.png"></a>
</div>
</div>
<div class="clear"></div>
<div class="lanmu">
<ul>
<li>
<p><a href="/plus/list.php?tid=99"><img src="{dede:global.cfg_templeturl/}/hs/enimages/emp-01.jpg" alt=" "></a></p>
</li>
<li>
<p><a href="/plus/list.php?tid=200"><img src="{dede:global.cfg_templeturl/}/hs/enimages/emp-02.jpg" alt=" "></a></p>
</li>
<li>
<p><a href="/plus/list.php?tid=202"><img src="{dede:global.cfg_templeturl/}/hs/enimages/emp-03.jpg" alt=" "></a></p>
</li>
<li>
<p><a href="/plus/enbbs.php"><img src="{dede:global.cfg_templeturl/}/hs/enimages/emp-04.jpg" alt=" "></a></p>
</li>
<li>
<p><a href="/plus/list.php?tid=96"><img src="{dede:global.cfg_templeturl/}/hs/enimages/emp-05.jpg" alt=" "></a></p>
</li>
</ul>
<div class="clear"></div>
</div>
<div class="facebook">
<h2><p>facebook page</p></h2>
<div class="blank"></div>
<div class="facebook-page">
<iframe scrolling="no" frameborder="0" allowtransparency="true" style="border:none; width:270px; height:250px" src="//www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/yhcut/&width=270&height=250&colorscheme=light&show_faces=true&border_color&stream=false&header=false">
</iframe>
</div>
</div>
</div>
</div>
{dede:include filename="footer.htm"/}
</body>
</html>
