之前使用HttpClient,但是由于AS的问题,放弃了,改用OkHttp,但还是出现提交了表单但是没有出现正常的成功跳转,
同时返回状态码却是200 OK;还有就是,我的post方法指定的url是一个get方式提交数据的url,然后在这个url的基础上
再提交post数据,截图如下:
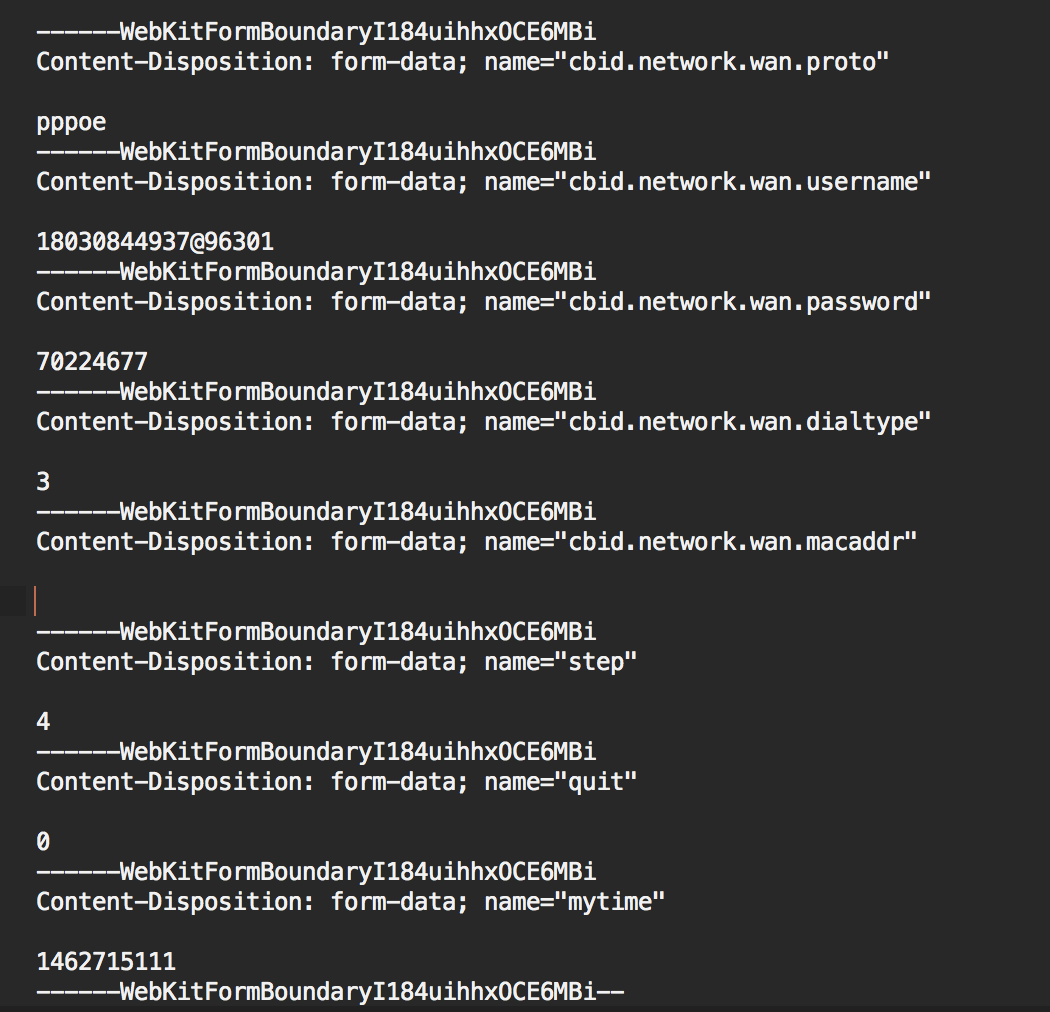
这是multipart/form-data:
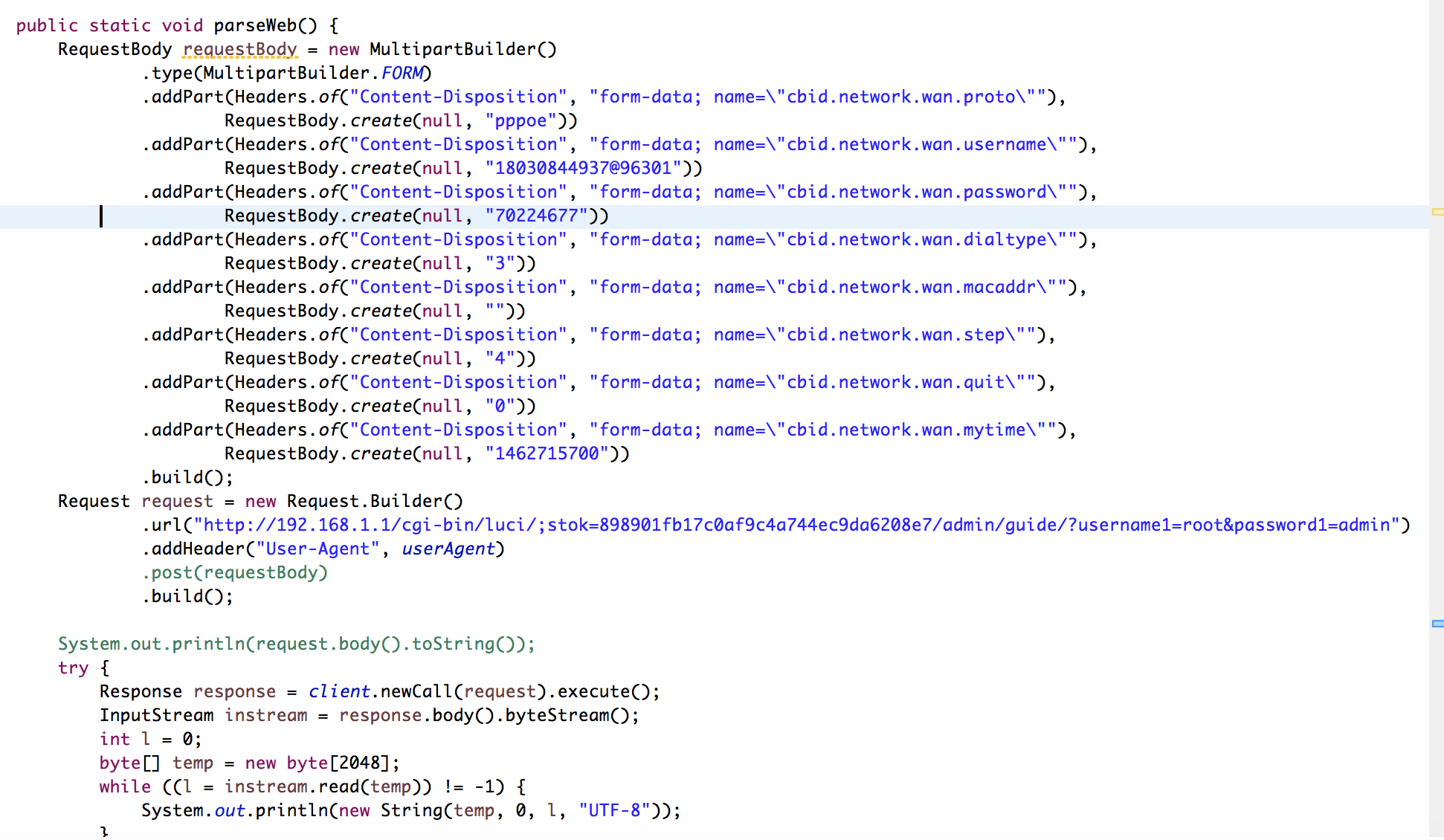
这是我的代码:

之前使用HttpClient,但是由于AS的问题,放弃了,改用OkHttp,但还是出现提交了表单但是没有出现正常的成功跳转,
同时返回状态码却是200 OK;还有就是,我的post方法指定的url是一个get方式提交数据的url,然后在这个url的基础上
再提交post数据,截图如下:
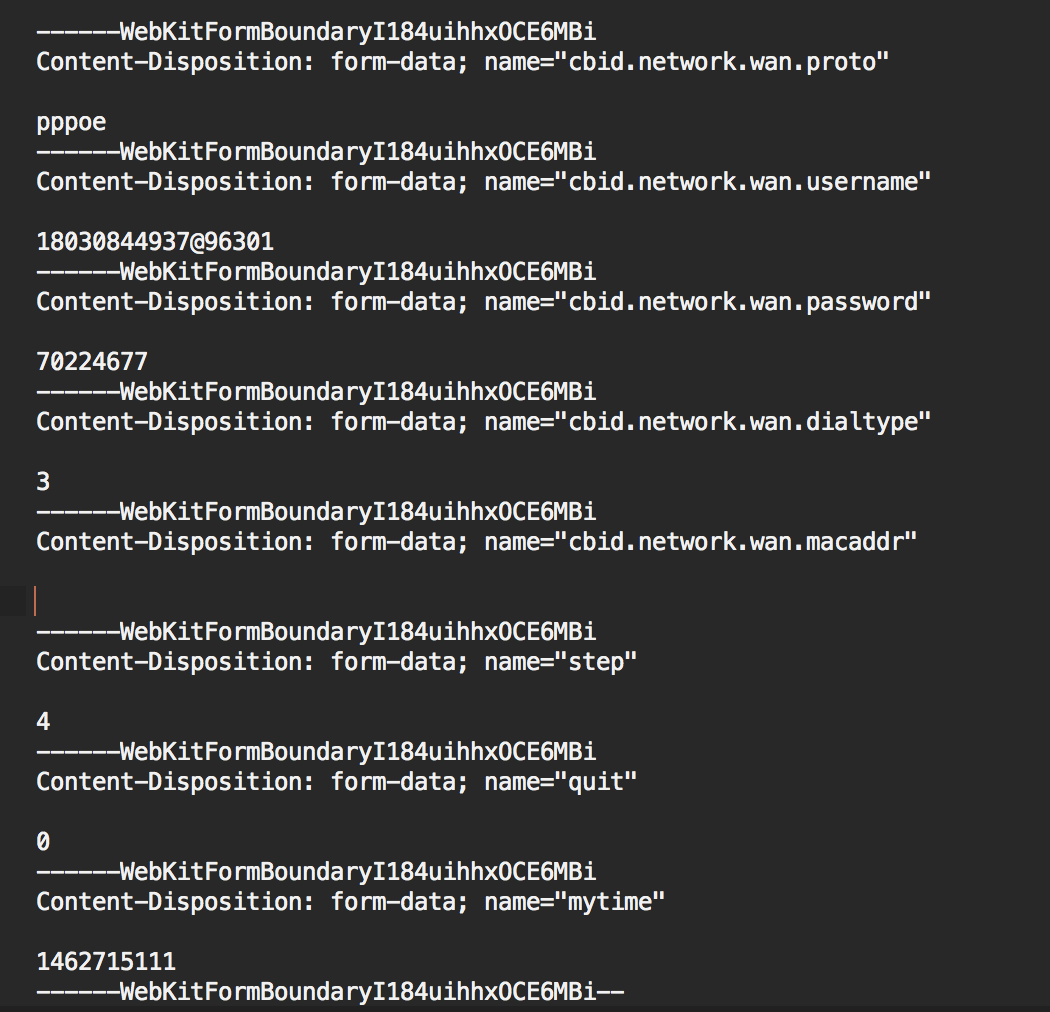
这是multipart/form-data:
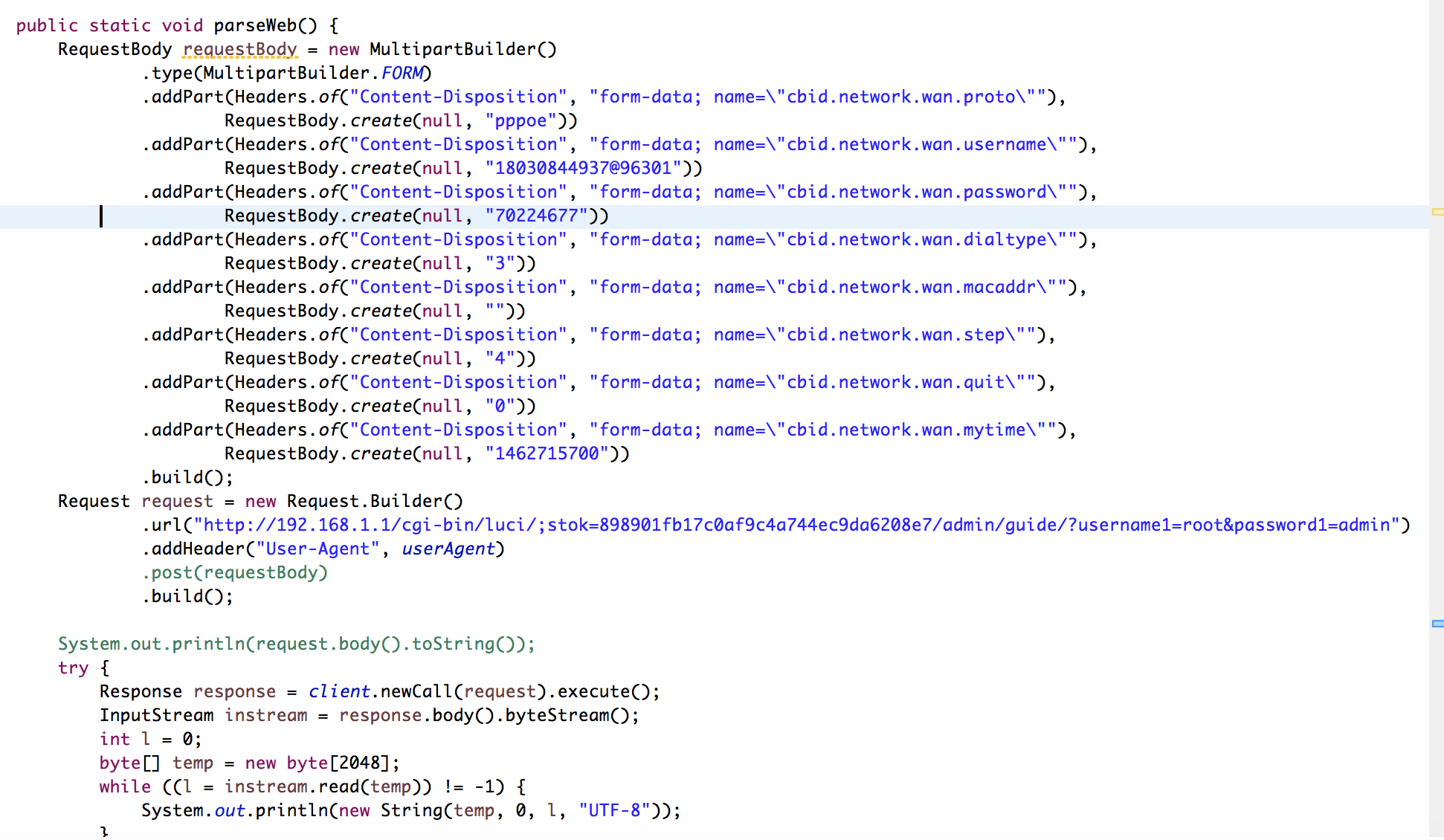
这是我的代码: