<el-table
v-loading="loading"
:data="dailyinfos"
style="width: 100%"
max-height="500"
border
>
<el-table-column prop="memberid" label="编号" />
<el-table-column prop="name" label="姓名" />
<el-table-column prop="mouth" label="月份" />
<el-table-column prop="ddate" label="日期" />
<el-table-column prop="otherDailyHours" label="其他工时" />
<el-table-column prop="totalDailyHours" label="总工时" />
<template v-for="(item, index) of projectcont"><!--projectcont循环次数-->
<el-table-column label="projectHours[index].key" :prop="projectHours[index].key" :key="index" v-if="projectHours!=null">
<template>
<el-input v-model="projectHours[index].value">{{projectHours[index].projectHour}}</el-input>
</template>
</el-table-column>
</template>
</el-table>
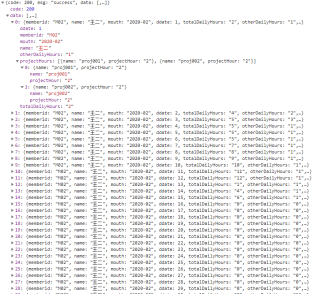
数据源

问题:
数组中的projrctHours一直为空 获取不到数据
界面图:

