
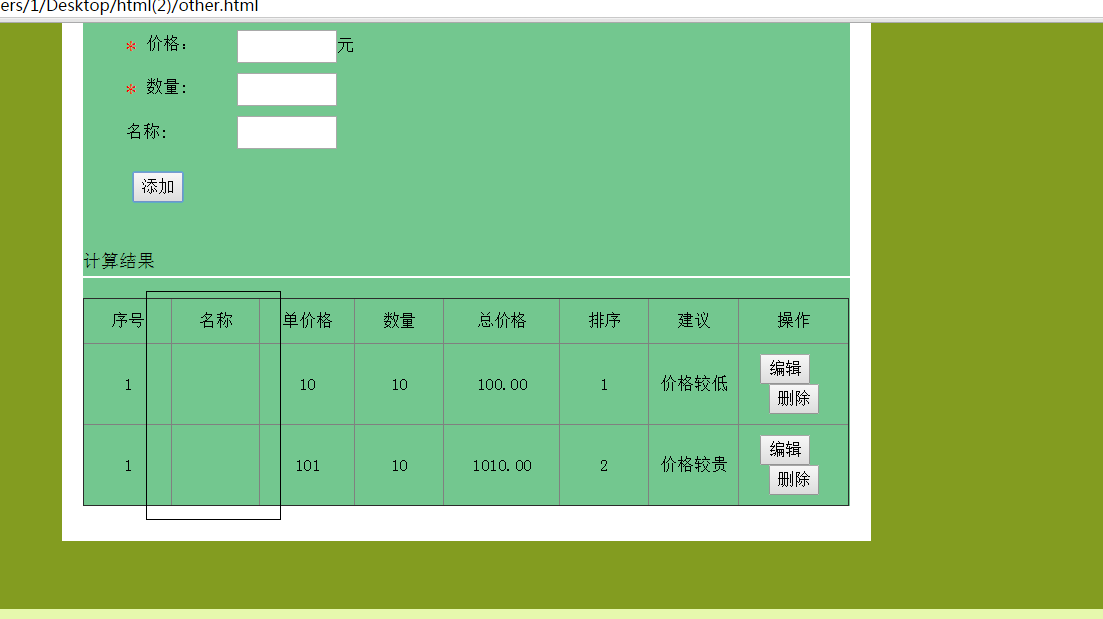
就是这上的那个问题 就是当名称没有输入的时候 下面的结果 哪里的名称显示 商品一 如果在添加一个 还是没有名称 那就是商品二 以此类推
js代码
var rx = /^\d+(\.\d+)?$/, rxInt = /^\d+$/,tbRst=$('#tbRst');
function validate(ipts) {
var ipt = ipts.filter('.price');
if (!rx.test(ipt.val())) { alert('单价为数字!'); ipt.select(); return false }
ipt = ipts.filter('.num');
if (!rxInt.test(ipt.val())) { alert('数量为数字!'); ipt.select(); return false }
return true
}
function delRow(btn) {
if (confirm('确认删除?!')) {
$(btn).closest('tr').nextAll().each(function () { this.cells[0].innerHTML =parseInt( this.cells[0].innerHTML) - 1;});
$(btn).closest('tr').remove();
updateSortADV();
}
}
function updateSortADV() {
var arrTds = $('#tbRst').find('tr td:nth-child(5)'), arrMoney = arrTds.map(function () { return { index: this.parentNode.rowIndex, v: parseInt(this.innerHTML) } }).get();
arrMoney.sort(function (a, b) { return a.v - b.v });
var l = arrMoney.length, h = l - 1;
for (var i = 0; i < l; i++) {
arrTds.eq(arrMoney[i].index - 1).next().html(i + 1).next().html(i == 0 ? '价格较低' : i == h ? '价格较贵' : '')
}
}
function addTR(btn) {
var input = $(btn).closest('form').find(':text');
if (validate(input)) {
$('#tbRst').append('<tr align="center"><td>' + (tbRst.find('tr').length + 1) + '</td><td>' + input.filter('.name').val() + '</td><td>' + input.filter('.price').val()
+ '</td><td>' + input.filter('.num').val() + '</td><td>'
+ (parseFloat(input.filter('.price').val()) * parseInt(input.filter('.num').val())).toFixed(2) + '</td><td></td><td></td><td><input type="button" value="编辑" onclick="editUpdate(this)"/> <input type="button" value="删除" onclick="delRow(this)"/></td></tr>');
btn.form.reset();
updateSortADV();
}
}
function editUpdate(btn) {
var tds = $(btn).closest('tr').find('td'), edit = btn.value == '编辑';
if (!edit) {
if (!validate(tds.find('input'))) return;
tds.eq(4).html((parseFloat(tds.eq(2).find('input').val()) * parseFloat(tds.eq(3).find('input').val())).toFixed(2));
}
tds.eq(1).html(edit ? '<input type="text" class="name" value="' + tds.eq(1).text() + '"/>' : tds.eq(1).find('input').val())
tds.eq(2).html(edit ? '<input type="text" class="price" value="' + tds.eq(2).text() + '"/>' : tds.eq(2).find('input').val())
tds.eq(3).html(edit ? '<input type="text" class="num" value="' + tds.eq(3).text() + '"/>' : tds.eq(3).find('input').val())
btn.value = edit ? '更新' : '编辑';
updateSortADV();
}
求解决
