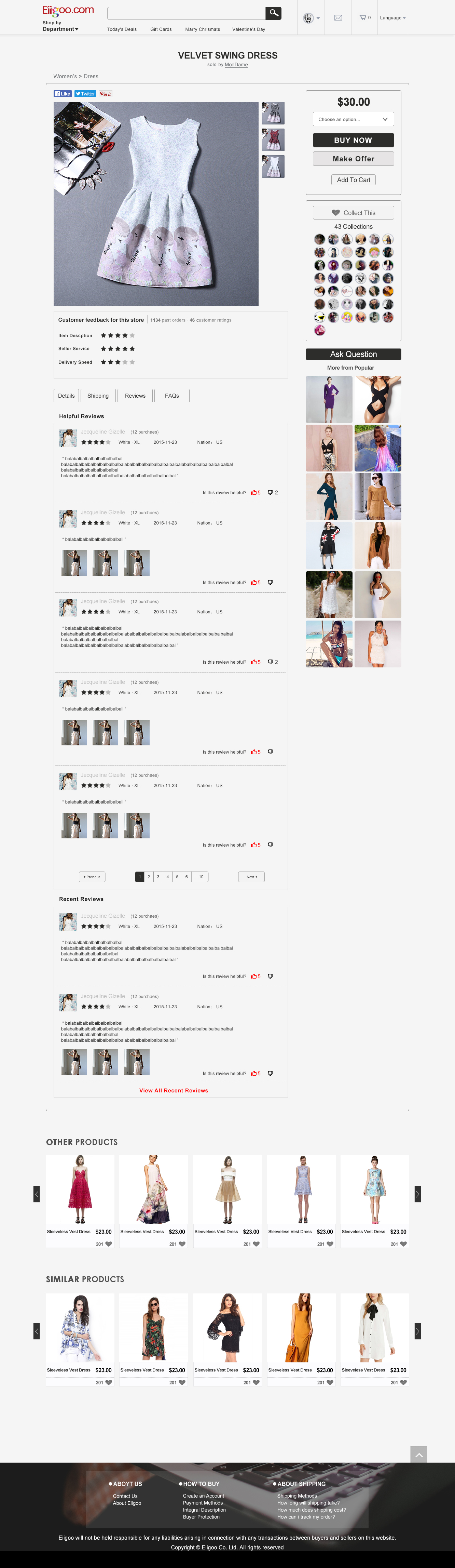
我在商品详情 commodityDetail.jsp 页面load 了评论的页面 reviewList.jsp
js代码如下
是一个点击事件触发评论
function setCommId(id){
$("#reviewDiv").load("<%=basePath%>review/sixReviews",{
"commodityId" :id
},function(){
$(".btn_reviews>a:first-child").css("border-bottom", "2px solid #f5f5f5");
$(".btn_detail>a:first-child").css("border-bottom", "1px solid transparent");
$(".btn_shipping>a:first-child").css("border-bottom", "1px solid transparent");
$(".btn_faqs>a:first-child").css("border-bottom", "1px solid transparent");
$(".reviews_content").css("display", "block");
$(".detail_content").css("display", "none");
$(".shipping_content").css("display", "none");
$(".faqs_content").css("display", "none");
});
}
但是 我评论里面还有翻页的功能 ,翻页就直接跳转后台转到 评论页面reviewList.jsp
,没在商品详情页面里面。这里怎么让他实现 局部刷新 来翻页呢?
我对jquery 不熟 ,求教
