第一次打开页面时读取到的localStorage值为空吗,只有第二次会读取到?
我请空浏览器缓存后打开页面,getItem读取到的localStorage为空,再次刷新后就有了,有办法第一次就能获取到吗?
代码如下:
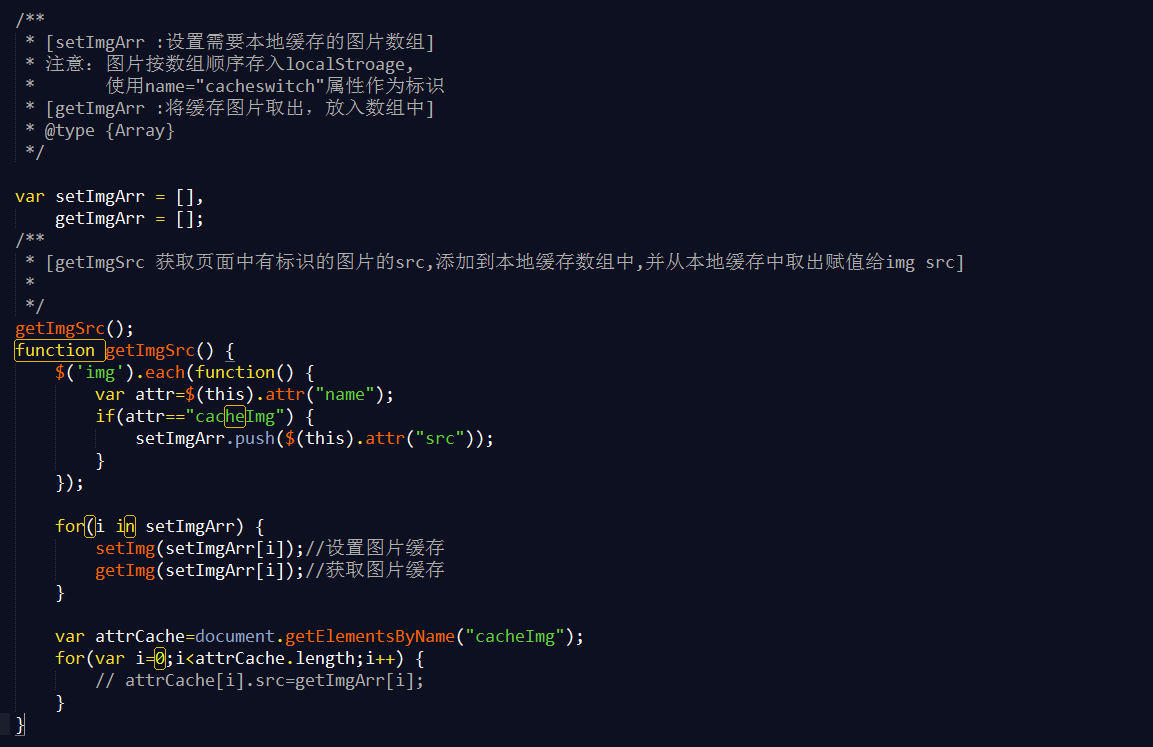
/**
* [setImgArr :设置需要本地缓存的图片数组]
* 注意:图片按数组顺序存入localStroage,
* 使用name="cacheswitch"属性作为标识
* [getImgArr :将缓存图片取出,放入数组中]
* @type {Array}
*/
var setImgArr = [],
getImgArr = [];
/**
* [getImgSrc 获取页面中有标识的图片的src,添加到本地缓存数组中,并从本地缓存中取出赋值给img src]
*
*/
getImgSrc();
function getImgSrc() {
$('img').each(function() {
var attr=$(this).attr("name");
if(attr=="cacheImg") {
setImgArr.push($(this).attr("src"));
}
});
for(i in setImgArr) {
setImg(setImgArr[i]);//设置图片缓存
getImg(setImgArr[i]);//获取图片缓存
}
var attrCache=document.getElementsByName("cacheImg");
for(var i=0;i<attrCache.length;i++) {
// attrCache[i].src=getImgArr[i];
}
}
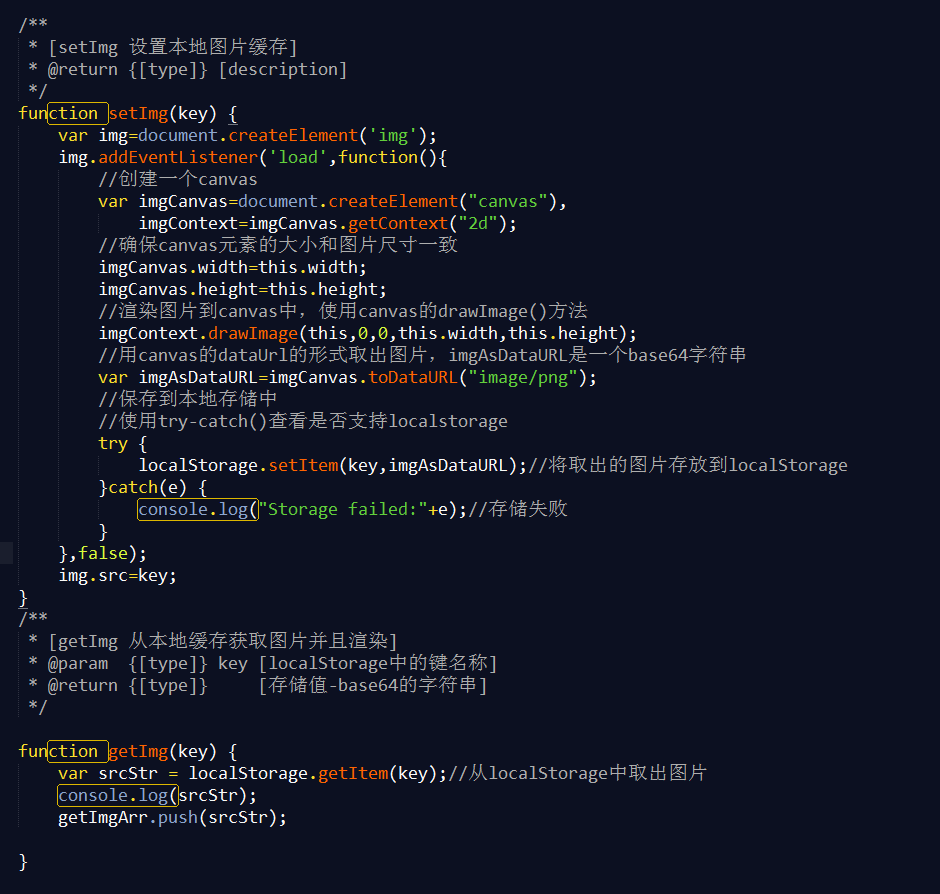
/**
* [setImg 设置本地图片缓存]
* @return {[type]} [description]
*/
function setImg(key) {
var img=document.createElement('img');
img.addEventListener('load',function(){
//创建一个canvas
var imgCanvas=document.createElement("canvas"),
imgContext=imgCanvas.getContext("2d");
//确保canvas元素的大小和图片尺寸一致
imgCanvas.width=this.width;
imgCanvas.height=this.height;
//渲染图片到canvas中,使用canvas的drawImage()方法
imgContext.drawImage(this,0,0,this.width,this.height);
//用canvas的dataUrl的形式取出图片,imgAsDataURL是一个base64字符串
var imgAsDataURL=imgCanvas.toDataURL("image/png");
//保存到本地存储中
//使用try-catch()查看是否支持localstorage
try {
localStorage.setItem(key,imgAsDataURL);//将取出的图片存放到localStorage
}catch(e) {
console.log("Storage failed:"+e);//存储失败
}
},false);
img.src=key;
}
/**
* [getImg 从本地缓存获取图片并且渲染]
* @param {[type]} key [localStorage中的键名称]
* @return {[type]} [存储值-base64的字符串]
*/
function getImg(key) {
var srcStr = localStorage.getItem(key);//从localStorage中取出图片
console.log(getImgArr);
getImgArr.push(srcStr);
}
附上代码截图: