后面不知道该怎么做,求大神指导我接下来该怎么做。主要是步骤。
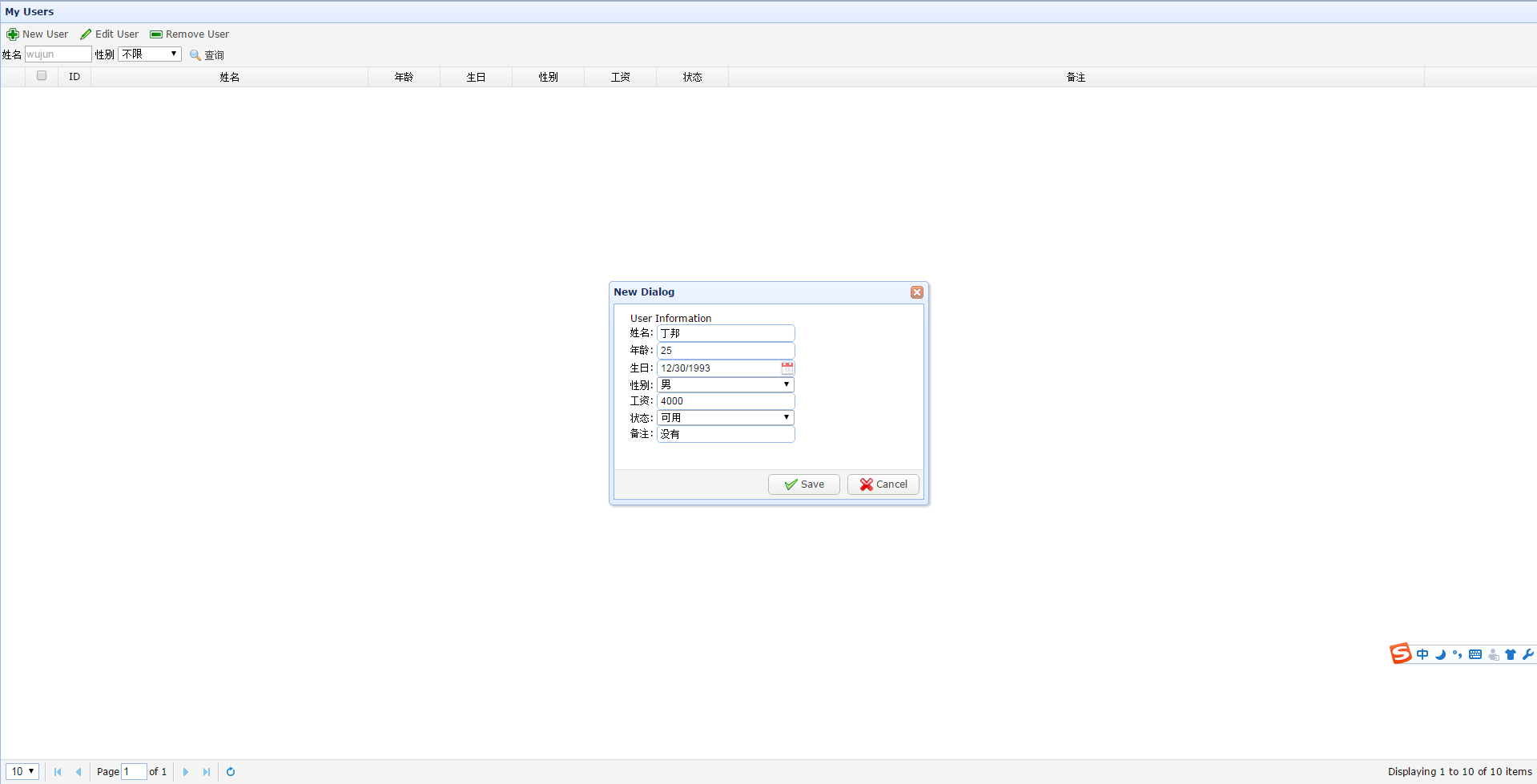
我是新手,用jqueryeasyui想做了一个CRUD DataGRID,目前已经做好了界面。
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 BaelSnake 2016-07-21 09:01关注function newUser(){ $("#dlg").dialog('open'); }
BaelSnake 2016-07-21 09:01关注function newUser(){ $("#dlg").dialog('open'); }
newlist<!-- 设置table标签的属性 ID 标题 定义表格的样式为easyui-datagrid 格式 地址定位 工具栏 排序 fitColumns:自动适应列表宽度 只能单选--> <table id="dg" title="My Users" class="easyui-datagrid" style="width: 800px; height: 500px" url="get_users.php" toolbar="#toolbar" pagination="true" rownumbers="true" fitColumns="true" singleSelect="true" fit="true"> <!-- 用thead标签创建表头 --> <thead> <tr> <th field="id" width="1" align="center"><input type="checkbox"></th> <th field="id" width="1" align="center">ID</th> <th field="name" width="20" align="center">姓名</th> <th field="age" width="5" align="center">年龄</th> <th field="birthday" width="5" align="center">生日</th> <th field="sex" width="5" align="center">性别</th> <th field="wages" width="5" align="center">工资</th> <th field="state" width="5" align="center">状态</th> <th field="remark" width="50" align="center">备注</th> </tr> </thead> </table> <!-- 给table标签toolbar属性添加div --> <div id="toolbar"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()">Remove User</a><br/> <span>姓名</span> <span><input type="text" placeholder="wujun" id="name" style="width:80px"></span> <span>性别</span> <span> <select id="sex" title="EasyUI" style="width:80px"> <option>不限</option> <option>男</option> <option>女</option> </select> </span> <a href="#" class="easyui-linkbutton" iconCls="icon-search" plain="true" onclick="searchUser()">查询</a> </div> <!-- 建第二个窗口,新建数据弹出框 --> <div id="dlg" class="easyui-dialog" title="New User" style="width: 400px; height: 280px; padding: 10px 20px" closed="true" buttons="#dlg-buttons"> <div class="ftitle">User Information</div> <form id="fm" method="post" novalidate> <div class="fitem"> <label>姓名:</label> <input name="name" class="easyui-textbox" required="true"> </div> <div class="fitem"> <label>年龄:</label> <input name="lastname" class="easyui-textbox" required="true"> </div> <div class="fitem"> <label>生日:</label> <input name="birthday" class="easyui-datebox" required="true"> </div> <div class="fitem"> <label>性别:</label> <span> <select id="sex" title="EasyUI" style="width:172px"> <option></option> <option>男</option> <option>女</option> </select> </span> </div> <div class="fitem"> <label>工资:</label> <input name="wages" class="easyui-textbox" > </div> <div class="fitem"> <label>状态:</label> <select id="state" title="EasyUI" style="width:172px"> <option>可用</option> <option>不可用</option> </select> </div> <div class="fitem"> <label>备注:</label> <input name="remark" class="easyui-textbox" > </div> </form> </div> <div id="dlg-buttons"> <a href="javascript:void(0)" class="easyui-linkbutton c6" iconCls="icon-ok" onclick="saveUser()" style="width: 90px">Save</a> <a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')" style="width: 90px">Cancel</a> </div>}
解决 无用评论 打赏 举报
悬赏问题
- ¥15 使用EMD去噪处理RML2016数据集时候的原理
- ¥15 神经网络预测均方误差很小 但是图像上看着差别太大
- ¥15 Oracle中如何从clob类型截取特定字符串后面的字符
- ¥15 想通过pywinauto自动电机应用程序按钮,但是找不到应用程序按钮信息
- ¥15 如何在炒股软件中,爬到我想看的日k线
- ¥15 seatunnel 怎么配置Elasticsearch
- ¥15 PSCAD安装问题 ERROR: Visual Studio 2013, 2015, 2017 or 2019 is not found in the system.
- ¥15 (标签-MATLAB|关键词-多址)
- ¥15 关于#MATLAB#的问题,如何解决?(相关搜索:信噪比,系统容量)
- ¥500 52810做蓝牙接受端
