<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<link rel="stylesheet" href="/finrst_maven/static/css/demo.css">
<link rel="stylesheet" href="/finrst_maven/static/css/zTreeStyle/zTreeStyle.css" type="text/css"/>
<script type="text/javascript" src="/finrst_maven/static/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="/finrst_maven/static/js/zTree/jquery.ztree.all-3.5.js"></script>
<script type="text/javascript" src="/finrst_maven/static/js/zTree/jquery.ztree.all-3.5.min.js"></script>
<script type="text/javascript" src="/finrst_maven/static/js/zTree/jquery.ztree.core-3.5.js"></script>
<script type="text/javascript" src="/finrst_maven/static/js/zTree/jquery.ztree.core-3.5.min.js"></script>
<script type="text/javascript" src="/finrst_maven/static/js/zTree/jquery.ztree.excheck-3.5.js"></script>
<script type="text/javascript" src="/finrst_maven/static/js/zTree/jquery.ztree.excheck-3.5.min.js"></script>
<script type="text/javascript">
// zTree 的参数配置,深入使用请参考 API 文档(setting 配置详解)
var setting = {
data:
{
simpleData:
{
enable: true,
idKey: "id",
pIdKey: "pId",
rootPId: 0
}
},
check:{
enable:true,
chkStyle:"checkbox",
chkboxType :{ "Y" : "ps", "N" : "ps" }
},
};
// zTree 的数据属性,深入使用请参考 API 文档(zTreeNode 节点数据详解)
var zTree;
var treeNodes;
$(function(){
$.ajax({
async : false,
cache:false,
type: 'POST',
dataType : "json",
url: "/finrst_maven/ztree/showZtree",//请求的action路径
error: function () {//请求失败处理函数
alert('fail');
},
success:function(data){ //请求成功后处理函数。
console.log(data);
treeNodes = data; //把后台封装好的简单Json格式赋给treeNodes
}
});
$.fn.zTree.init($("#tree"), setting, treeNodes);
});
</script>
<body>
<ul id="tree" class="ztree"></ul>
</body>
</html>
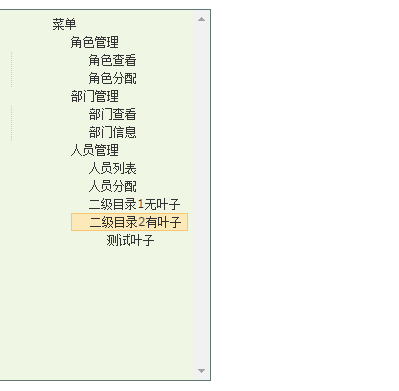
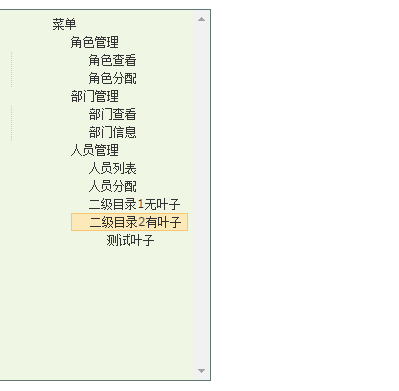
这是jsp中的代码,但是checkBox不能显示,而且左侧的加减号也没显示,求大神赐教,不胜感激
图片结果: