
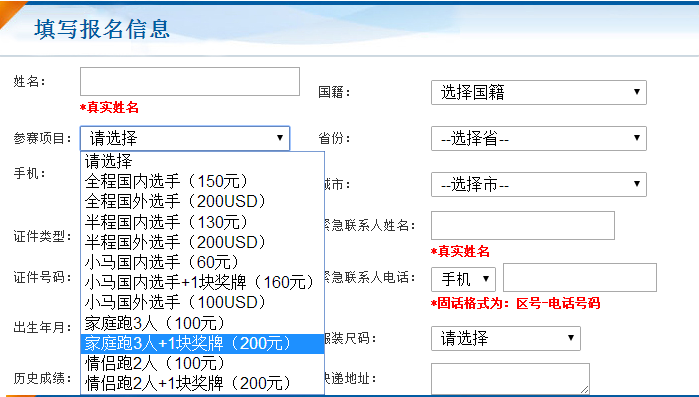
这是一个网上报名功能,我想在选择参赛项目为团体赛(家庭跑、情侣跑)之后,页面变成下面的样子:
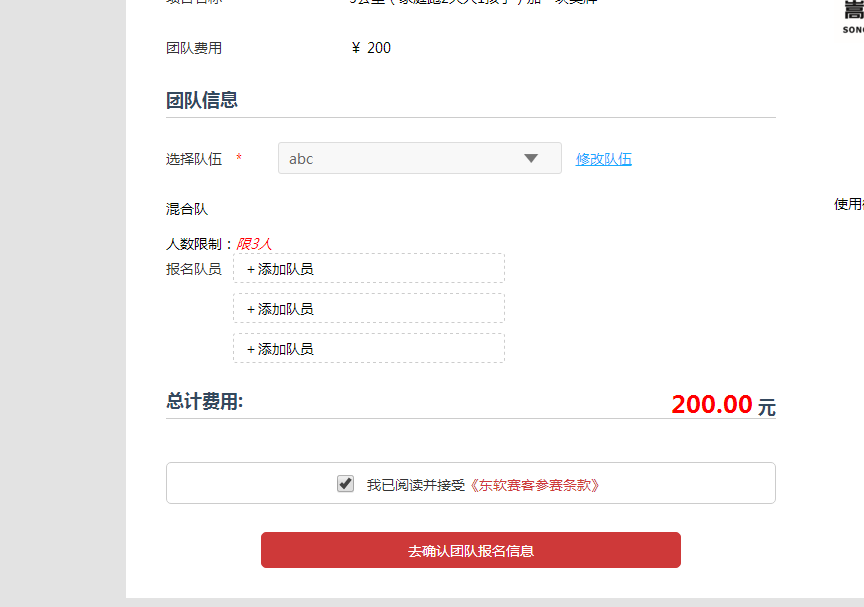
点击添加队员后,显示成下面的样子:
小白实在是太白,问题都不太会描述,希望大家能帮帮忙……谢谢
新手求助:关于HTML方面的问题…小白表示好捉急…
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
8条回答 默认 最新
 kun_hello 2016-08-15 10:01关注
kun_hello 2016-08-15 10:01关注最简单的方法: 写个div 隐藏的 就是你下面那个 然后 当下拉框change的时候 js获取事件就把原来的隐藏 你想要的显示
解决 无用评论 打赏 举报
悬赏问题
- ¥15 HFSS 中的 H 场图与 MATLAB 中绘制的 B1 场 部分对应不上
- ¥15 如何在scanpy上做差异基因和通路富集?
- ¥20 关于#硬件工程#的问题,请各位专家解答!
- ¥15 关于#matlab#的问题:期望的系统闭环传递函数为G(s)=wn^2/s^2+2¢wn+wn^2阻尼系数¢=0.707,使系统具有较小的超调量
- ¥15 FLUENT如何实现在堆积颗粒的上表面加载高斯热源
- ¥30 截图中的mathematics程序转换成matlab
- ¥15 动力学代码报错,维度不匹配
- ¥15 Power query添加列问题
- ¥50 Kubernetes&Fission&Eleasticsearch
- ¥15 報錯:Person is not mapped,如何解決?
