大家好,我今天遇到了鬼畜。。
html里面写了个表格,外联的样式表:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Battleship</title>
<link rel="stylesheet" type="text/css" href="workship.css">
</head>
<body>
<table>
<tr>
<td id="00" class="hit"></td>
</tr>
</table>
</html>
大家看一下我的workship.css:
table {
margin-top: 98px;
left: 173px;
position: absolute;
border-spacing: 0px;
}
.hit {
background: url("ship.png") no-repeat center center;
}
td {
width: 94px;
height: 94px;
}
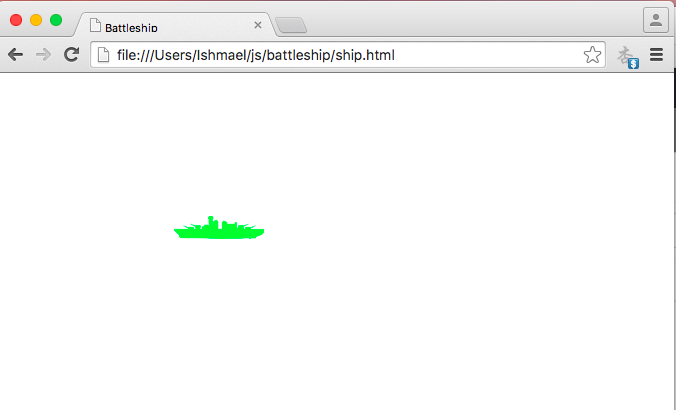
结果是我想要的位置:
好,大家在看一段一模一样的css:
table {
margin-top: 98px:
left: 173px;
position: absolute;
border-spacing: 0px;
}
.hit {
background: url("ship.png") no-repeat center center;
}
td {
width: 94px;
height: 94px;
}
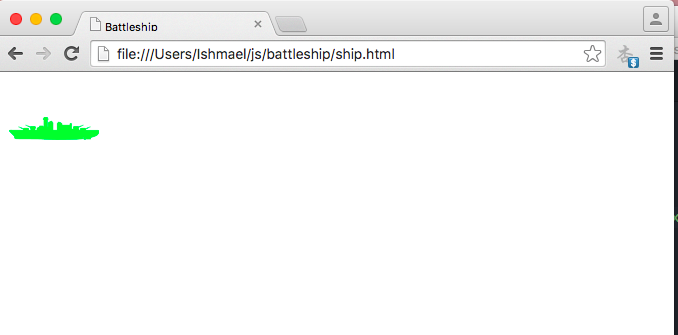
然后我把链接修改成到它的时候,发现页面变成了:
为什么表格的边界margin没有体现出来,而两段代码明明是一样的,确有不同的效果?
