

2条回答 默认 最新
 斯洛文尼亚旅游 2016-11-07 13:14关注
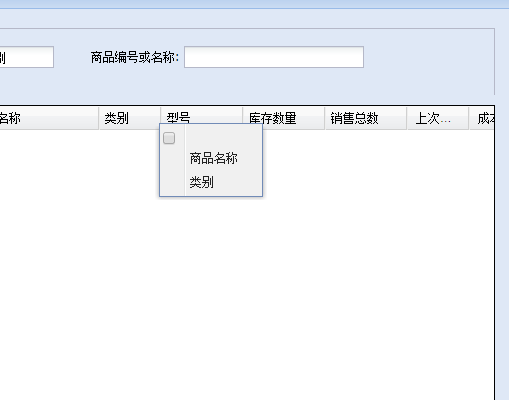
斯洛文尼亚旅游 2016-11-07 13:14关注去掉xtype,增加checked: false就行了(如果默认勾选设置为true),不要配置xtype
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥20 求快手直播间榜单匿名采集ID用户名简单能学会的
- ¥15 DS18B20内部ADC模数转换器
- ¥15 做个有关计算的小程序
- ¥15 MPI读取tif文件无法正常给各进程分配路径
- ¥15 如何用MATLAB实现以下三个公式(有相互嵌套)
- ¥30 关于#算法#的问题:运用EViews第九版本进行一系列计量经济学的时间数列数据回归分析预测问题 求各位帮我解答一下
- ¥15 setInterval 页面闪烁,怎么解决
- ¥15 如何让企业微信机器人实现消息汇总整合
- ¥50 关于#ui#的问题:做yolov8的ui界面出现的问题
- ¥15 如何用Python爬取各高校教师公开的教育和工作经历
