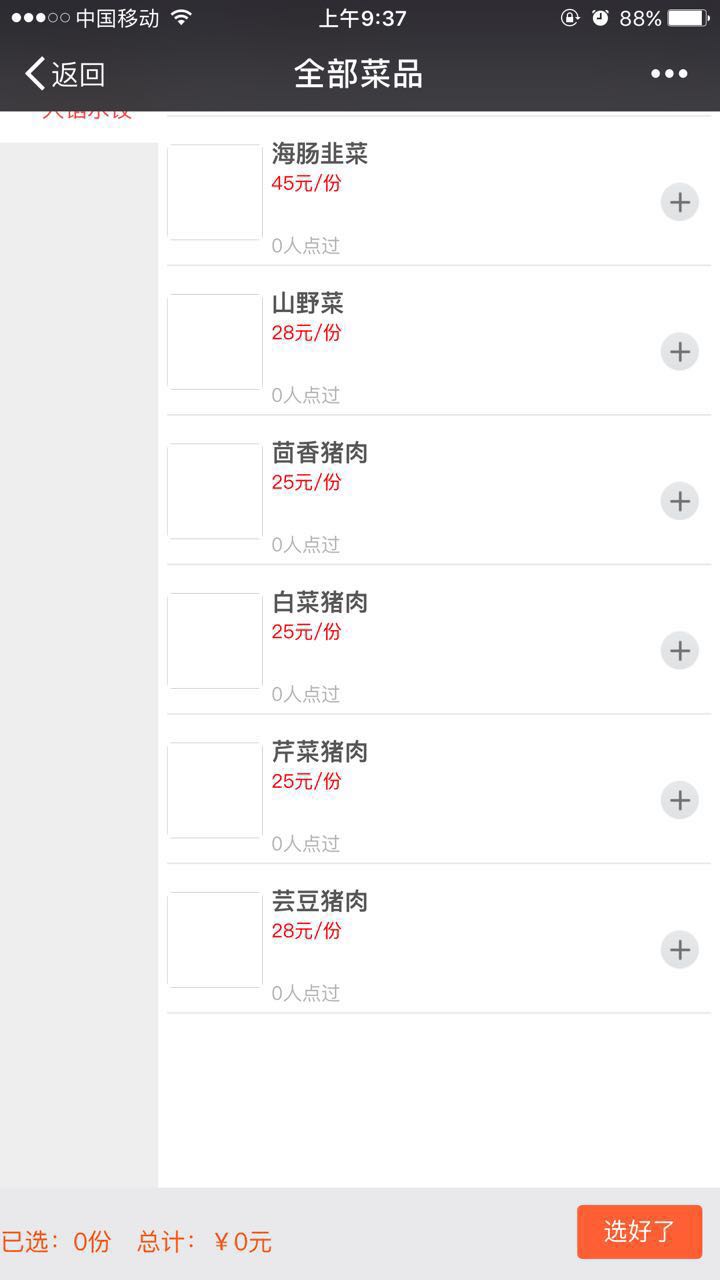
页脚那里用的是footer标签,可是如果不把菜单拉到底部的话他不会出现,我想把他固定在底部,应该怎样修改?代码如下:
<footer class="shopping_cart">
<div class="fixed">
<input type="hidden" id="totalprice" value="{$totalprice}" name="totalprice">
<input type="hidden" id="totalcount" value="{$totalcount}" name="totalcount">
<div style="line-height:43px;" >已选:<span id="cartN"><span id="totalcountshow">{$totalcount}</span>份 总计:¥<span id="totalpriceshow">{$totalprice}</span></span>元
<a style="float:right;margin-right:10px;" class="xhlbtn comm_btn" href="{php echo $this->createMobileurl('wapmenu', array('from_user' => $from_user, 'storeid' => $storeid), true)}">选好了</a></div>
</div>
</footer>