关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
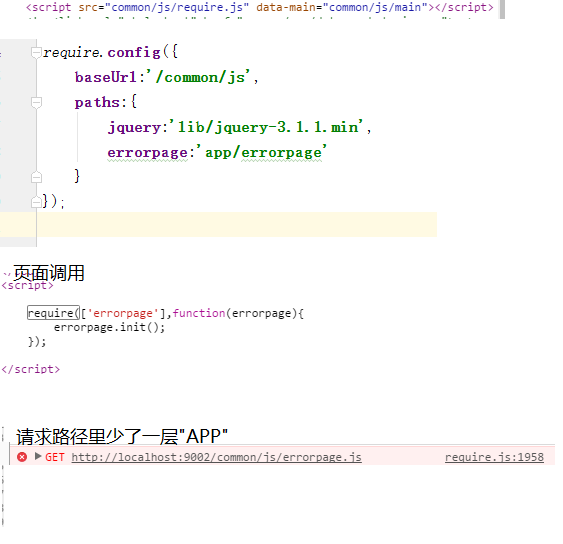
require.config里的配置不起作用,加载模块时路径不对
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
1条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 sandheart 2016-11-17 05:58关注
sandheart 2016-11-17 05:58关注改为:requirejs.config({也不行
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2020-10-19 06:24标题中提到的“require.js配置路径的用法和css的引入”指的是使用RequireJS来优化前端JavaScript模块的加载以及如何在RequireJS中引入CSS文件。RequireJS是一个JavaScript模块加载器,主要用于解决JavaScript文件间...
- 2020-10-19 14:00`webpack.config.js` 文件是 Webpack 的核心配置文件,它定义了项目的输入、输出、加载器、插件等设置。这篇教程将带你了解如何配置 `webpack.config.js` 文件。 首先,安装 `html-webpack-plugin` 插件。这个插件...
- 2020-10-19 01:36Require.js是一个JavaScript模块加载器,其主要作用是帮助页面管理JavaScript文件的依赖关系,并且能够异步加载JavaScript文件以提高页面加载的性能。使用Require.js的目的是为了解决在浏览器端开发时遇到的两个主要...
- 2020-10-22 13:17通过在主文件main.js中配置require.config,可以在一个地方管理所有的模块路径和依赖关系。 ```javascript require.config({ paths: { "jquery": "***", "a": "js/a" } }); ``` 在页面中,只需引入main.js,...
- 2024-07-22 13:50Goodbaibaibai的博客 vue.config.js是 Vue CLI 3 及以上版本项目中的配置文件,用于配置 Vue.js 应用的各种构建设置。 const path = require('path'); //resolve这是一个辅助函数,用于生成绝对路径。将相对路径转换为绝对路径 function ...
- 2020-10-19 00:50Require.js还支持配置项,可以通过其config方法设置模块路径,以便更方便地加载模块。例如: ```javascript require.config({ paths: { 'jquery': '***', // 通过CDN加载jQuery 'app': 'js/app' // 指定本地模块...
- 2022-01-24 09:17require.js还支持配置(`config`),允许开发者自定义模块的查找路径、别名、 Shim等,以适应不同的项目结构和库的依赖。 在实际开发中,通常会在HTML文件中通过`data-main`属性指定一个入口脚本,这个脚本会负责...
- 2020-10-21 08:15- 在使用Require.js时,正确配置模块路径和依赖,避免路径错误导致模块无法加载。 - 在构建生产环境的文件时,使用r.js进行模块合并和压缩,能够有效提升页面加载速度。 - Vue组件的数据应当使用函数返回,以避免多...
- 2024-08-04 03:29繁依Fanyi的博客 使用definereturn app;});Require.js 是一个强大的模块加载器和依赖管理工具,...在现代前端开发中,尽管有了如 ES6 模块等新特性,Require.js 依然是一个重要的工具,特别是在需要支持老旧浏览器或特定项目需求时。
- 2024-11-04 20:15小羊不乖的博客 vite.config.js
- 2022-10-25 16:00Hosicomoon的博客 webpack.config.js的基本配置
- 2024-01-19 17:17鸿是江边鸟,曾是心上人的博客 //代码分割(splitChunks)进行了配置,主要用于将代码拆分为不同的块,以提高应用的性能和加载速度 config.optimization = { splitChunks: { cacheGroups: { vendor: { chunks: 'all', test: /node_modules/, name...
- 2022-09-28 16:04web学生网页设计的博客 之前,我有提到过,当然大家肯定也都知道,Vue3.0不在有。
- 2021-06-25 18:40在RequireJS中,`require-config.js`是项目配置文件,用于指定模块路径、加载策略等,是项目依赖管理的关键。 **3. fis-postpackager-requirejs插件工作原理** - **分析模块**:插件首先会遍历FIS构建后的所有模块...
- 2022-03-02 12:31java全套学习资料的博客 vue.config.js(相当于之前的webpack.config.js) 是一个可选的配置文件,如果项目的 (和package.json同级的) 根目录中存在这个文件,那么它会被@vue/cli-service自动加载。你也可以使用package.json中的vue字段,但是...
- 2021-01-14 11:28- **配置**:使用`require.config`方法可以设置模块路径、别名、URL重写等配置,方便管理和查找模块。 - **加载模块**:通过`require`或`define`来加载和定义模块。`require(['module'], function(module) {...})`...
- 没有解决我的问题, 去提问