关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已结题
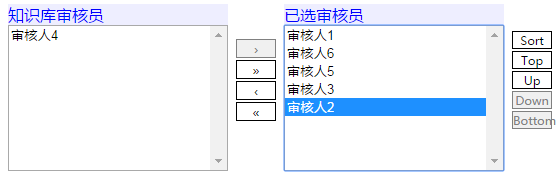
如何获取multiselect2side右框已选择项的排列顺序
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除
- 收藏 举报
2条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 斯洛文尼亚旅游 2016-12-02 03:42关注
斯洛文尼亚旅游 2016-12-02 03:42关注自己获取选择的内容,按先后循序处理好复制给hidden控件入库就行了,读取的时候自己循序进行赋值
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2018-10-30 10:36`Multiselect2Side`是一款基于jQuery的插件,它提供了一种创新的用户体验,将多选框分为左右两部分,用户可以在左侧列表中选择项目,然后将这些项目移动到右侧,或者从右侧列表移除,以实现双向选择的功能。...
- 2018-01-15 20:38"multiselect2side.js" 是一个专门用于实现左右选择并交换内容的JavaScript库,它为用户提供了直观且高效的选择方式,广泛应用于诸如数据过滤、用户权限分配、多选项选择等场景。这个库包含了JavaScript代码、CSS...
- 2021-05-29 12:15`jquery-multiselect2side`的核心特性是将多选框分为两部分,左边显示未选中的选项,右边显示已选中的选项。用户可以在左右两侧之间轻松切换和选择,使得操作更加直观。 #### 3.2 双向同步 当选项在任一侧被选择或...
- 2016-06-08 19:24在"MultiSelect"模式下,zTree允许用户进行多项选择,这在需要用户选取多个元素的场景下十分实用,如权限设置、分类选择等。 本Demo的重点在于实现了左右选择框的功能。这种设计常见于需要用户从一组元素中筛选并...
- 2018-10-30 10:50I'm李刚的博客 首先要引入jquery文件和插件的js文件和css文件 <script type="text/javascript" src="js/jquery.min.js" >&...js/jquery.multiselect2side.js" &am
- 2019-04-13 01:17总之,增强 `jQuery.multiselect2side` 要求我们具备 JavaScript、CSS 和 jQuery 的基础,同时也需要对前端开发和插件定制有深入的理解。通过以上提及的各种方式,我们可以使这个插件更加符合项目的需求,提供更优秀...
- 2021-01-19 20:372、某个兄弟手写的一个控件: 这个符合我的需求,简单实用,但是不满足我的另一个需求,我的需求是右边的选择框需要能选择不同颜色的图片,而且这个样式有点不美观。怎奈自己写一个吧,费了我半天的劲,总算搞定了...
- 2016-11-11 10:47插件还提供了丰富的API接口,如`.multiselect('refresh')`用于刷新界面,`.multiselect('select', value)`和`.multiselect('deselect', value)`用于编程方式选择和取消选择项。 5. **自定义模板**: 如果需要改变...
- 2021-04-12 18:14npm install multiSelect 然后将其包含在您的模块中(请参阅app.module.ts): import { MultiSelectComponent } from './multi-select.component'; //.... @NgModule({ declarations: [ MultiSelectComponent ...
- 2013-11-23 17:36qianabc2008的博客 修正的问题: 1、修正使其可使用于jquery1.9 2、修正若使用分组进行查询的话,输入文本框的...假如我从group1中选择option1到右侧选择框中,然后又从右侧选择框中移除该选项option1,此时option1在左侧的选择框中...
- 2020-12-01 22:48因为它这个是创建时自动加载的ArrayStore(关键字是:data: ds),没有动态增加的示例,但我们的项目需要有三个列表框,并且后两个的内容要根据第一个列表框内容动态的加载,因此要在选择第一个列表框的内容时,动态填充后两...
- 2017-05-02 10:13在IT领域,多选框(Multiselect)是一种常见的交互元素,尤其在网页设计和开发中。"multiselect 左右多选精简例子"是一个专为简化多选操作而设计的示例,它去除了不必要的代码,使得JavaScript(JS)部分更加精炼,...
- 2024-12-06 10:53内容概要:本文档主要介绍了如何在 JqGrid 中获取被选择行的数据,以及相关的方法设置,具体包括获取选中行和多行数据的步骤、参数设置(multiselect 和 multiboxonly)、获取选中行 ID 和所有选中行 ID 集合、提取...
- 2022-07-21 13:27JavaScript穿梭框,通常被称为“选择框”或“穿梭列表”,是一种常见的前端交互组件,用于在两个列表之间方便地转移选项。这种组件常用于数据筛选、用户权限设置等场景,允许用户从一组选项中选择多个项目并移动到另...
- 2021-04-24 21:37飞天板栗的博客 multiselect提供了一些属性的设置,selectedPosition:选择项的位置,默认为right,即最终获取选择的值是右边的列表框。moveOptions:移动选项,可以用来给选项排序,实际应用意义不大,这里设置为false。labe...
- 2021-04-16 01:004. **拖放排序**:用户可以调整已选选项的顺序,便于根据个人喜好或优先级排列。 5. **自定义主题**:利用jQuery UI的Themeroller工具,开发者可以轻松地为Multiselect控件创建符合网站风格的主题。 6. **事件监听**...
- 2019-12-26 19:50Java程序之猿的博客 首先看一下效果图: 第一步 :引入对应的js bootstrap.js、jquery.js、multiselect.min.js 这三个是必须要有的 jsp代码: <div class="row"> <div class="col-xs-5"> ...
- 没有解决我的问题, 去提问