7条回答 默认 最新
 Go 旅城通票 2017-01-16 01:08关注
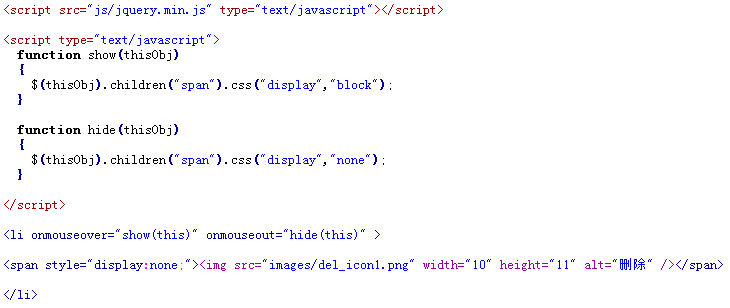
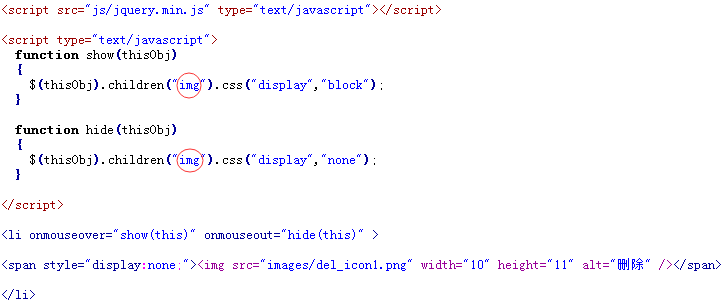
Go 旅城通票 2017-01-16 01:08关注不要用mouseover/mouseout,用这个移动到子元素也会触发。既然用的jquery就用jquery绑定事件就行了,用mouseenter/mouseleave事件,去掉dom里面写死的事件
$(function () { $('#ulID>li').mouseenter(function () { $('span', this).show() }).mouseleave(function () { $('span', this).hide() }) })本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 关于arduino编程toCharArray()函数的使用
- ¥100 vc++混合CEF采用CLR方式编译报错
- ¥15 coze 的插件输入飞书多维表格 app_token 后一直显示错误,如何解决?
- ¥15 vite+vue3+plyr播放本地public文件夹下视频无法加载
- ¥15 c#逐行读取txt文本,但是每一行里面数据之间空格数量不同
- ¥50 如何openEuler 22.03上安装配置drbd
- ¥20 ING91680C BLE5.3 芯片怎么实现串口收发数据
- ¥15 无线连接树莓派,无法执行update,如何解决?(相关搜索:软件下载)
- ¥15 Windows11, backspace, enter, space键失灵
- ¥15 cfx离心泵非稳态计算