7条回答
 Go 旅城通票 2017-01-16 01:08关注
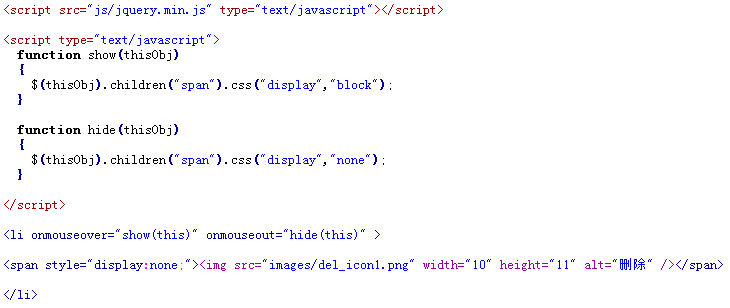
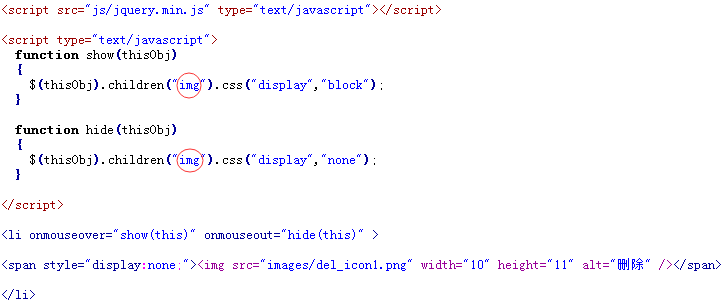
Go 旅城通票 2017-01-16 01:08关注不要用mouseover/mouseout,用这个移动到子元素也会触发。既然用的jquery就用jquery绑定事件就行了,用mouseenter/mouseleave事件,去掉dom里面写死的事件
$(function () { $('#ulID>li').mouseenter(function () { $('span', this).show() }).mouseleave(function () { $('span', this).hide() }) })本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 素材场景中光线烘焙后灯光失效
- ¥15 请教一下各位,为什么我这个没有实现模拟点击
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
- ¥15 slam rangenet++配置
- ¥15 有没有研究水声通信方面的帮我改俩matlab代码
- ¥15 ubuntu子系统密码忘记
- ¥15 保护模式-系统加载-段寄存器