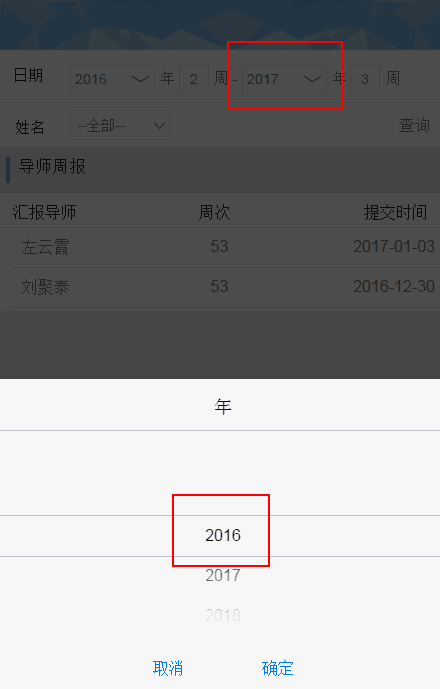
用window.history.pushState,页面回退是正常的,但是我的日期选择是用的mobiscroll.js插件,导致我回退了,input框里的值我可以让它对应改变,但下面的弹框变不了
或者换一个思路,怎么才能让input框里的值发生改变的时候,mobiscroll弹框里的值对应变化呢?
我本来想对照着它的css改选中状态,结果弄不出来啊
我要回家过年啊,好抓狂,拜托了
微信使用pushState进行页面回退,mobiscroll.js插件的值不会跟着改变
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 非梧不栖11 2017-01-20 07:57关注
非梧不栖11 2017-01-20 07:57关注刚才又研究了一下,好像不用做扩展,你应该是想在弹框里默认选中2017吧~~~还是上面那句代码就可以看出,只要在初始化日历控件之前保证对应的jQ对象里面是有值的就行了,就是那个elm.val()不为空,那么初始化就是elm.val()的值
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
