
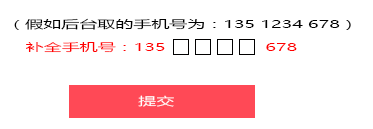
条件:手动输入中间的4位手机号 如果和后台取的值相同可以提交,如果不填或者填错就提交不了。
<!DOCTYPE html>
< head>
< script src="http://libs.baidu.com/jquery/2.0.0/jquery.js">
< style>
input{
width: 20px;
}
.btn{
clear:both;width:100px;height:30px;background: #c0b7b0;border-radius: 3px;color:#F0F0F0;
text-align: center;line-height: 30px;
}
< /style>
< /head>
< body>
< div style="float:left;">
< span id="spMobileHeader">
< /div>
< div style="float:left;">
< input type="text" maxlength="1" onkeyup="changefocus(1);">
< input type="text" maxlength="1" onkeyup="changefocus(2);">
< input type="text" maxlength="1" onkeyup="changefocus(3);">
< input type="text" maxlength="1" onkeyup="checkMobile();">
< /div>
< div style="float:left;">
< span id="spMobileEnd">
< /div>
< div id="testBtn" class="btn">提交
< /body>
< script type="text/javascript">
$(function (){
var mobile="12345678911"; //这是后台传过来的,我写死的,你拿到后自己变掉就可以了
$("#spMobileHeader").text(mobile.substring(0,4)); //显示前4个
$("#spMobileEnd").text(mobile.substring(8,11)); //显示后3个
});
function changefocus(index){
$("input").each(function (i){
if (i==index){
$(this).focus();
}
});
}
function checkMobile(){
var mobile="12345678911"; //这是后台传过来的
var inputMobile="";
$("input").each(function (i){
inputMobile+=$(this).val();
});
var contrastMoblie=mobile.substring(4,8);
if (inputMobile==contrastMoblie){
/*
在这里做你需要做的事,我只是改了下按钮的颜色
*/
$("#testBtn").css("background","#960019");
$("#testBtn").css("color","white");
}
}
$("input").keyup(function(e){
//退格键
if(e.keyCode==8){
$(this).focus();
}
})
< /script>
< /html>
在第二行加个html 就好了,吗蛋, 个人还是不建议在这进行比较的,因为不安全