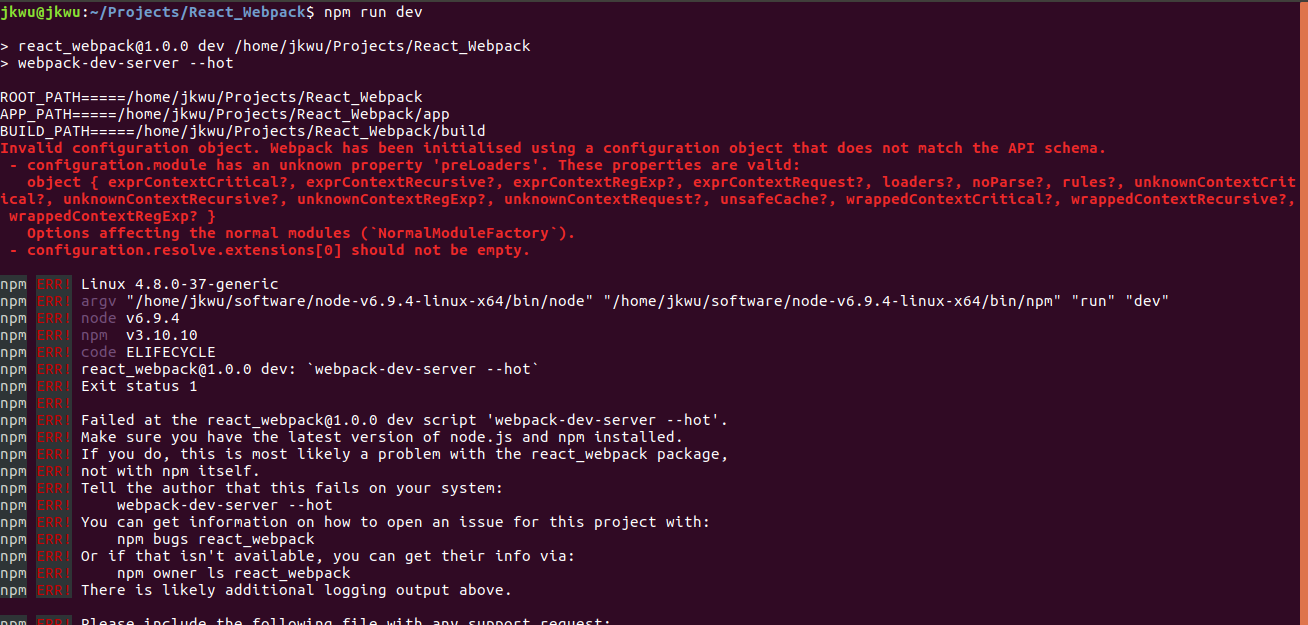
是怎么回事?我的代码如下所示:
var path=require('path');
var webpack=require('webpack');
var HtmlWebpackPlugin=require('html-webpack-plugin');
//一些常用路径
var ROOT_PATH=path.resolve(__dirname);
var APP_PATH=path.resolve(ROOT_PATH,'app');
var BUILD_PATH=path.resolve(ROOT_PATH,'build');
console.log("ROOT_PATH====="+ROOT_PATH);
console.log("APP_PATH====="+APP_PATH);
console.log("BUILD_PATH====="+BUILD_PATH);
module.exports={
entry:{
app:path.resolve(APP_PATH,'index.jsx')
},
output:{
path:BUILD_PATH,
filename:'bundle.js'
},
//开启 dev source map
devtool:'eval-source-map',
//开启 webpack dev server
devServer:{
historyApiFallback:true,
hot:true,
inline:true,
progress:true
},
module: {
//配置preLoaders,将eslint添加进入
// preLoaders: [
// {
// test:/.jsx?$/,
// loaders:['eslint'],
// include:APP_PATH
// }
// ],
//配置loaders,将babel添加进去
loaders:[
{
test:/.jsx?$/,
loaders:['babel'],
include:APP_PATH
}
]
},
//配置plugin
plugins:[
new HtmlWebpackPlugin({
title:'My first react app'
})
],
resolve:{
extensions:['','.js','.jsx']
}
}
如果去掉
,
resolve:{
extensions:['','.js','.jsx']
}
这段代码之后,结果变为下面: