2条回答 默认 最新
 桐小目 2017-02-20 02:40关注
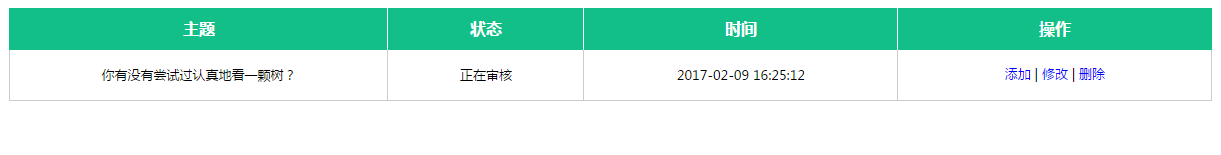
桐小目 2017-02-20 02:40关注//使用ajax从服务器获取数据 var results = ''; $.ajax({ async : false, //设置同步 type : 'POST', url : 'yoururl', data : yourdata, dataType : 'json', success : function(result) { results = result; }, error : function(result) { alert('查询错误'); } }); //根据服务器数据生成代码,我这里假设你的服务器返回的result是json格式的数据,并且与你给出的表格项一一对应 var allResults = eval(result);//这里解析json数据我就是意思一下有这个步骤,具体解析你要根据自己的json数据格式来,使用eval还是JSON.prase()要把握好 var html = '<tr>'+ '<th style="width:29%;">主题</th>';//后面就省略了,总之这里拼接上你的第一行th的html代码,注意字符串外面用单引号,不要和html双引号冲突,如果非要用双引号html代码需要使用转义字符 for(int i=0;i<allResults.length;i++){//每一个for循环就是一行数据 html+='<tbody>'+ '<tr>'+ '<td>'+allResults[i].title+'</td>';//在此拼接从json解析出来的数据,后面就省略了 } //上面做的工作就是使用从数据库获取来的数据,拼装成html代码 var myTable = document.getElementById("mytable"); myTable.innerHTML += html; //然后将拼接好的html放到对应id的位置,你截图里面table的html代码可以删了,到时候这里的会拼接上去大概内容见数据,ajax里面的data和url就看你自己项目的情况了,是否需要向数据库发送请求数据,使用的是什么url
大概过程就是这样,不太明白你说的"动态"是什么意思,但是从数据库获取数据显示在表格就是这样了,如果要动态刷新网页的话就设置一个事件(比如说点击按钮啦,滑动到底部啦,或者完成修改之类的啦)响应,然后在事件的函数里面写上面的ajax获取数据,然后根据数据更新表格就获取到数据了(使用ajax不需要页面跳转就可以刷新页面)。如果只想要更新指定行的数据不想每次都刷新所有行的数据,你可以在拼装html给每一行的数据前面都加一个id(最好是数据库里面此行数据的id,这样便于提交修改的数据),然后在每一行的修改按钮里面加一个function,把这条数据的id作用参数传过去,然后在这个function里面使用ajax提交修改的数据到数据库,然后通过id获取到这一行,设置innerHTML为新的数据就行了。上面我所说的操作代码基本和我上面给出来的一致,根据具体情况变动一下就行了。
上面代码是我在答案里面手打的,可能有语法错误你改改就成了,方法没有问题的,我项目中就用了。
个人愚见,如果高明方法,见笑。
希望能帮到你~本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报