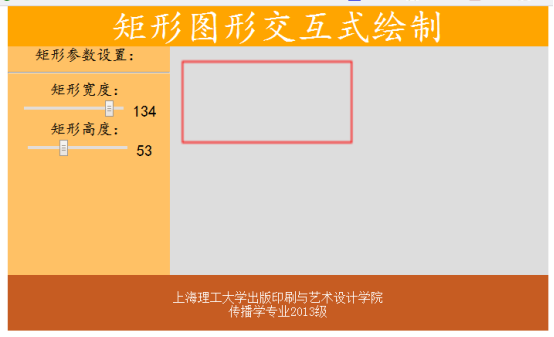
使用HTML5新布局元素和CSS完成页面布局设计,效果如下图所示
使用form元素、类型为range的input元素和output等元素,在页面左侧区域添加内容,浏览效果如下图所示
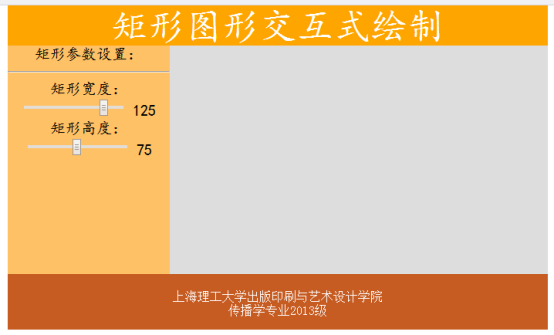
当拖动设置矩形宽度和高度的滑块时,会在滑块右侧显示所设置的宽度和高度值,浏览效果如下图所示。
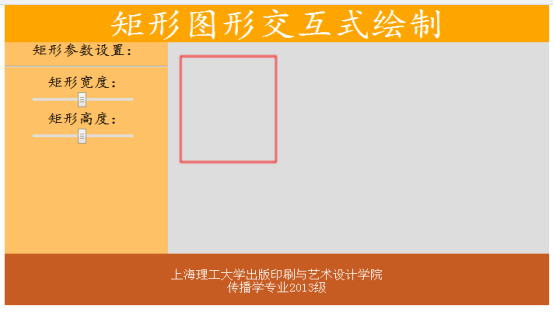
在页面右侧灰色区域放置一个canvas标签(大小与灰色区域相同)。实现以下绘图要求:在页面初始显示时,在右侧的canvas标签中绘制一个与设置的高度和宽度默认值相同的矩形图形(矩形大小、位置和颜色自行确定)。参考效果如下图所示。
当用鼠标拖动设置矩形高度或宽度的滑块时,页面会根据新的高度和宽度值重新绘制矩形图形。参考效果如下图所示。
矩形图片交互绘制,怎么做?
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 当作看不见 2017-02-22 11:10关注
当作看不见 2017-02-22 11:10关注http://bbs.csdn.net/topics/392089883
在这个帖子里面 ,我已经贴出完整代码了,你只需要调整样式布局就好解决 无用评论 打赏 举报
悬赏问题
- ¥15 对于相关问题的求解与代码
- ¥15 ubuntu子系统密码忘记
- ¥15 信号傅里叶变换在matlab上遇到的小问题请求帮助
- ¥15 保护模式-系统加载-段寄存器
- ¥15 电脑桌面设定一个区域禁止鼠标操作
- ¥15 求NPF226060磁芯的详细资料
- ¥15 使用R语言marginaleffects包进行边际效应图绘制
- ¥20 usb设备兼容性问题
- ¥15 错误(10048): “调用exui内部功能”库命令的参数“参数4”不能接受空数据。怎么解决啊
- ¥15 安装svn网络有问题怎么办
