
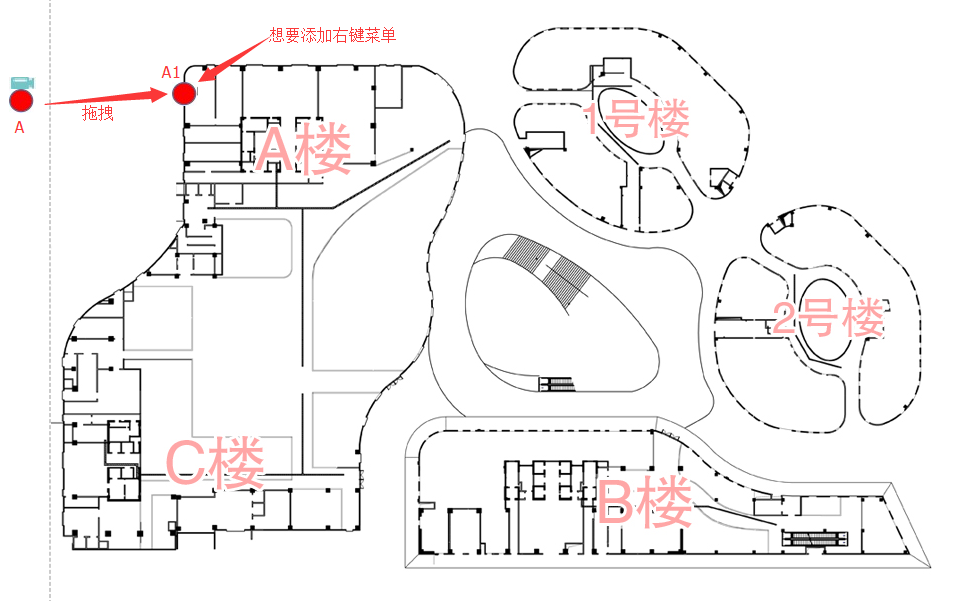
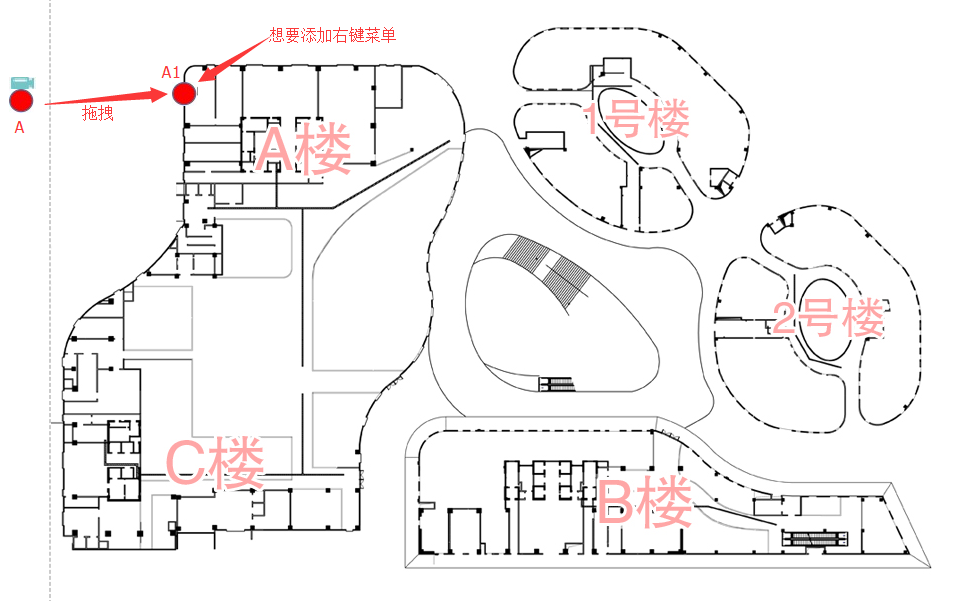
主要用意图片上可以看一下。
代码如下:
HTML代码:
<div id="toolbar" style="position:inherit;float:inherit;height:100%;width:50px;">
<ul style="padding:0px;margin-top:80px;margin-left:10px;">
<li style="list-style-type:none">
<a id="item" href=" #" class="item">
<img src="~/resource/images/user/video.jpg" />
</a>
</li>
<li style="list-style-type:none">
<a id="item" href=" #" class="item">
<img src="~/resource/images/user/yo.jpg" />
</a>
</li>
</ul>
</div>
<div id="canvas" style="position: inherit; float: inherit; border: 2px dashed #ccc; height: 100%; width: 1000px; ">
<img src="~/resource/images/user/alarm.jpg" style="position: inherit; float: inherit;" />
</div>
JavaScript代码如下:
$('.item').draggable({
revert: true,
proxy: 'clone',
cursor:'move',
onStartDrag: function () {
$(this).draggable('options').cursor = 'not-allowed';
$(this).draggable('proxy').css('z-index', 10);
},
onDrag: function(e){
document.getElementById("idShow").innerHTML = "left:" + e.clientX + ";top:" + e.clientY;
dragX = e.clientX-64;
dragY = e.clientY-58;
},
onStopDrag: function () {
$(this).draggable('options').cursor = 'move';
}
});
$('#canvas').droppable({
onDragEnter: function (e, source) {
$(source).draggable('options').cursor = 'auto';
},
onDragOver: function () {
},
onDragLeave: function (e, source) {
$(source).draggable('options').cursor = 'not-allowed';
},
onDrop: function (e, source) {
var c = $(source).clone(); //c对应图中的A1
c.css("z-index", "100").css("position", "absolute").css("left", dragX).css("top", dragY);
$(this).append(c);
}
});