-
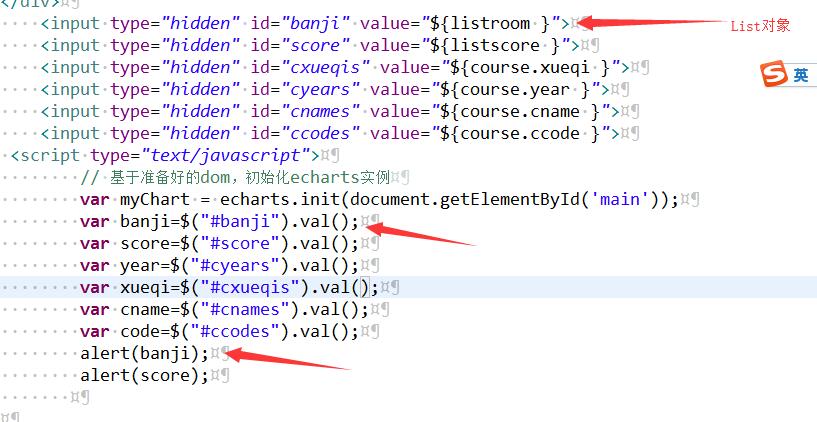
前台传到后台的input中 现在我想在jquery中便利出来 但是取他的属性值时现实undefined
alert(banji['banhao']);//此处句子现实undefined
怎么处理??才能遍历出来?图片如下:  
前端jquery取值问题,List对喜爱那个是后台传过来的
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
9条回答 默认 最新
 a718089112 2018-03-21 07:09关注
a718089112 2018-03-21 07:09关注你是想做图表展示吧? 给你个合理的方案:js参数中data的值 通过后台循环list拼接,后台给出结果就行。结果放到input中,js取值 直接引用就行。
前台js也能取,相对复杂一些。前台只能先遍历list每个放到input中才能获取,js才能获取
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
