

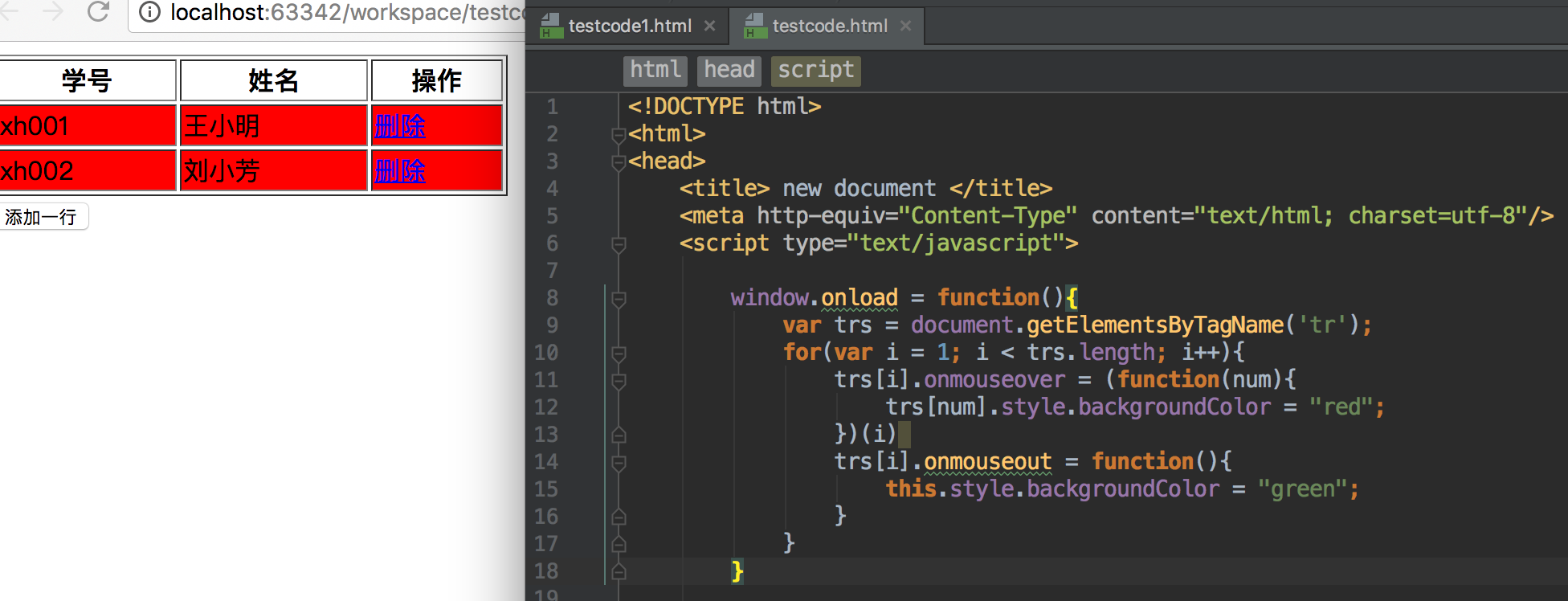
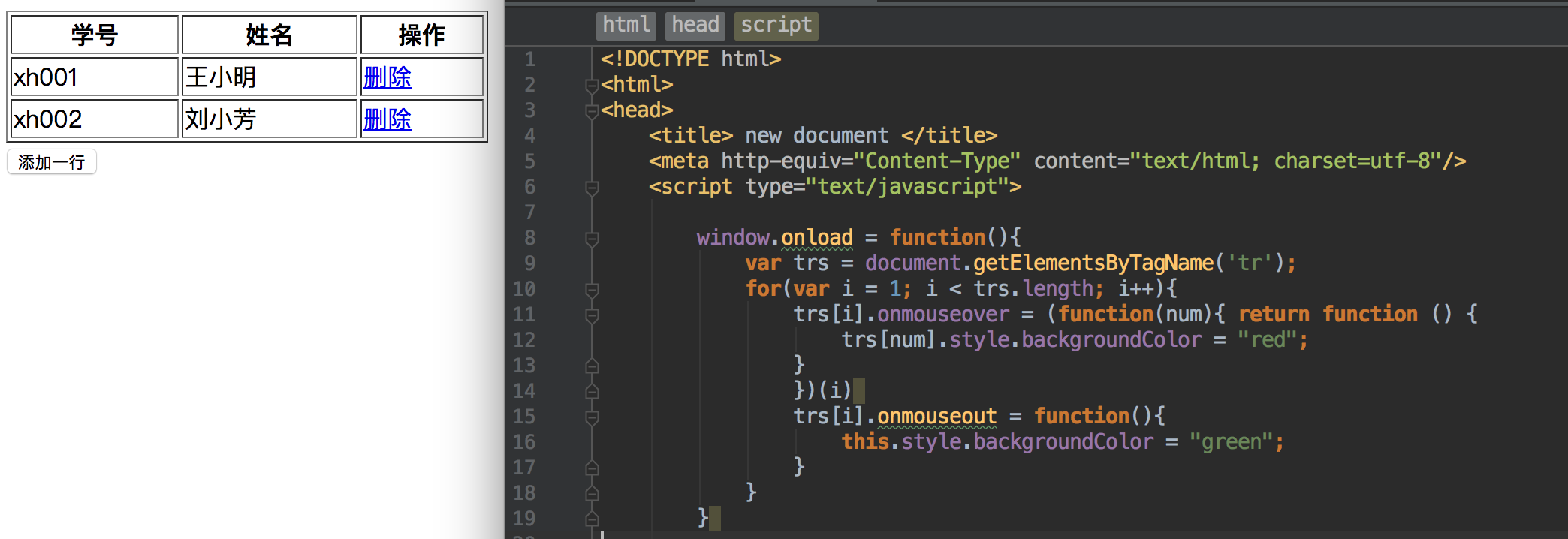
上面的两个图唯一区别就是第10行11行,学完闭包 我能看懂图二为什么对的原因。 但是我不知道图1第11行没有return function {}为什么错.....
两者区别我还看不出来,来个大神讲一下吧
关于闭包中的函数有没有return的问题
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 斯洛文尼亚旅游 2017-03-11 02:29关注
斯洛文尼亚旅游 2017-03-11 02:29关注图1是执行匿名函数后直接设置行的背景色,然后将匿名函数的返回值,注意是返回值作为onmouseover的处理函数
你的匿名函数没有返回值,所以默认返回undefined作为onmouseover的事件处理函数了,没有处理函数
图二你是执行匿名函数后返回了一个函数,所以onmouseover有处理事件,只有移动到对应的行才会着色
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
