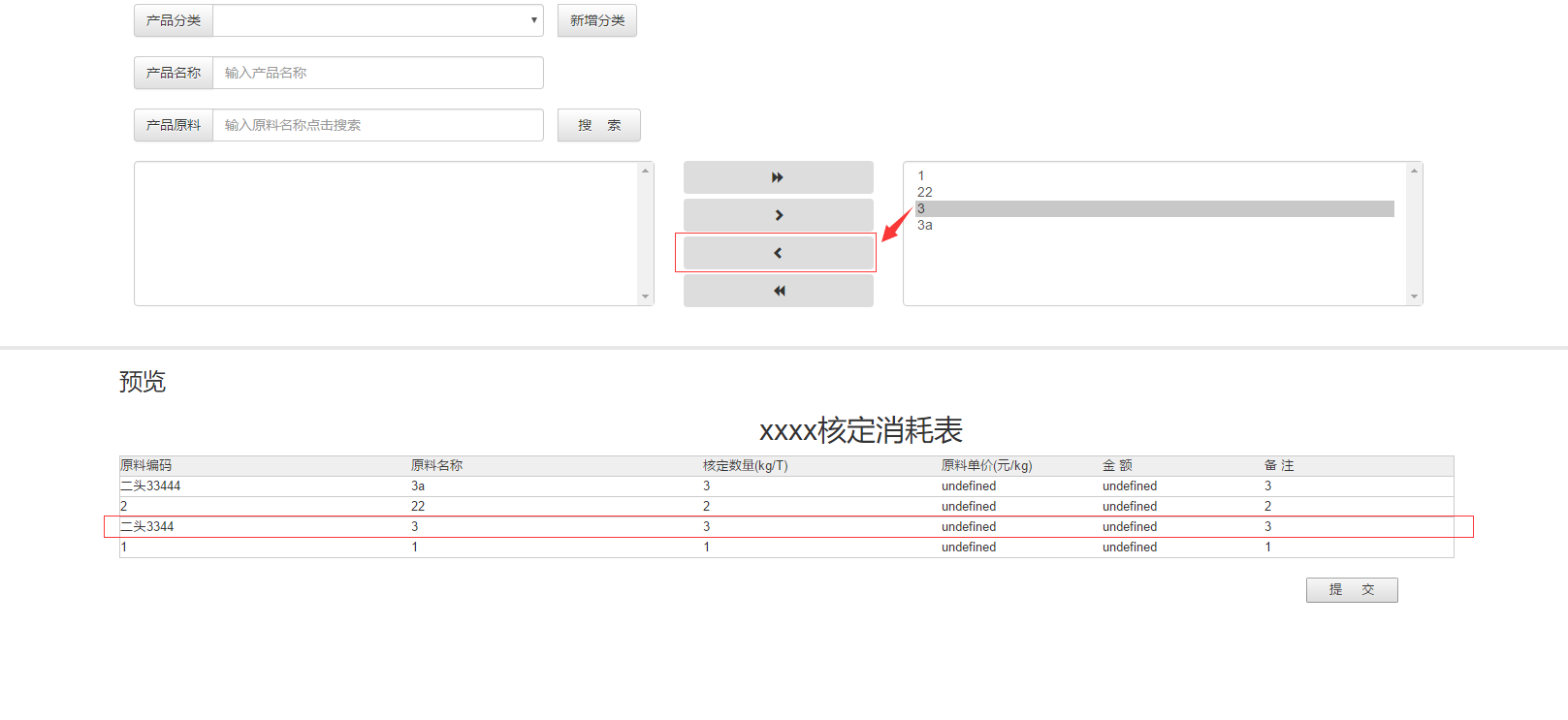
jquery 如何实现根据左右多选框来进行表格行的异步删除,就是下图在选中3 点击左箭头后,
表格的对应行也异步删除,望大神给出详细步骤 谢谢。
悬赏问题
- ¥15 一部手机能否同时用不同的app进入不同的直播间?
- ¥15 没输出运行不了什么问题
- ¥20 输入import torch显示Intel MKL FATAL ERROR,系统驱动1%,: Cannot load mkl_intel_thread.dll.
- ¥15 点云密度大则包围盒小
- ¥15 nginx使用nfs进行服务器的数据共享
- ¥15 C#i编程中so-ir-192编码的字符集转码UTF8问题
- ¥15 51嵌入式入门按键小项目
- ¥30 海外项目,如何降低Google Map接口费用?
- ¥15 fluentmeshing
- ¥15 手机/平板的浏览器里如何实现类似荧光笔的效果











