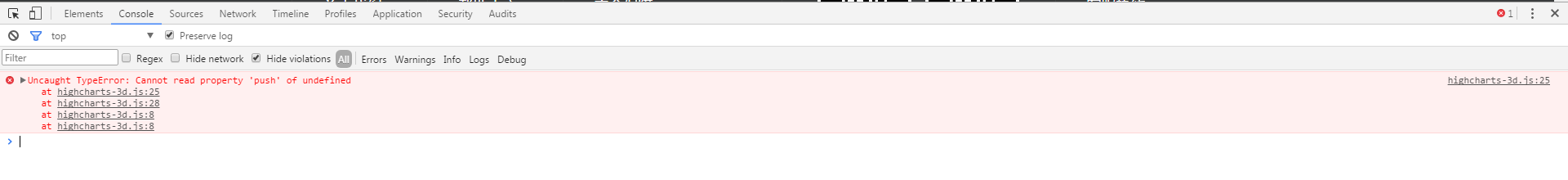
Uncaught TypeError: Cannot read property 'push' of undefined


求大虾围观!~在线等!~急!~
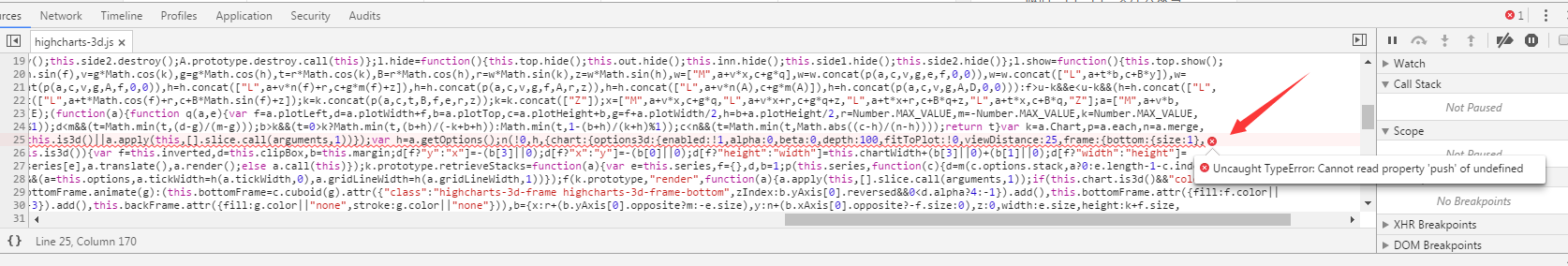
highcharts-3d.js
第25行整行代码
u=a.perspective,m=a.pick,g=a.wrap;k.prototype.is3d=function(){return this.options.chart.options3d&&this.options.chart.options3d.enabled};k.prototype.propsRequireDirtyBox.push("chart.options3d");k.prototype.propsRequireUpdateSeries.push("chart.options3d");a.wrap(a.Chart.prototype,"isInsidePlot",function(a){return this.is3d()||a.apply(this,[].slice.call(arguments,1))});var h=a.getOptions();n(!0,h,{chart:{options3d:{enabled:!1,alpha:0,beta:0,depth:100,fitToPlot:!0,viewDistance:25,frame:{bottom:{size:1},
